Build with Decoupled Drupal— a dynamic framework for creating interactive web experiences


Services
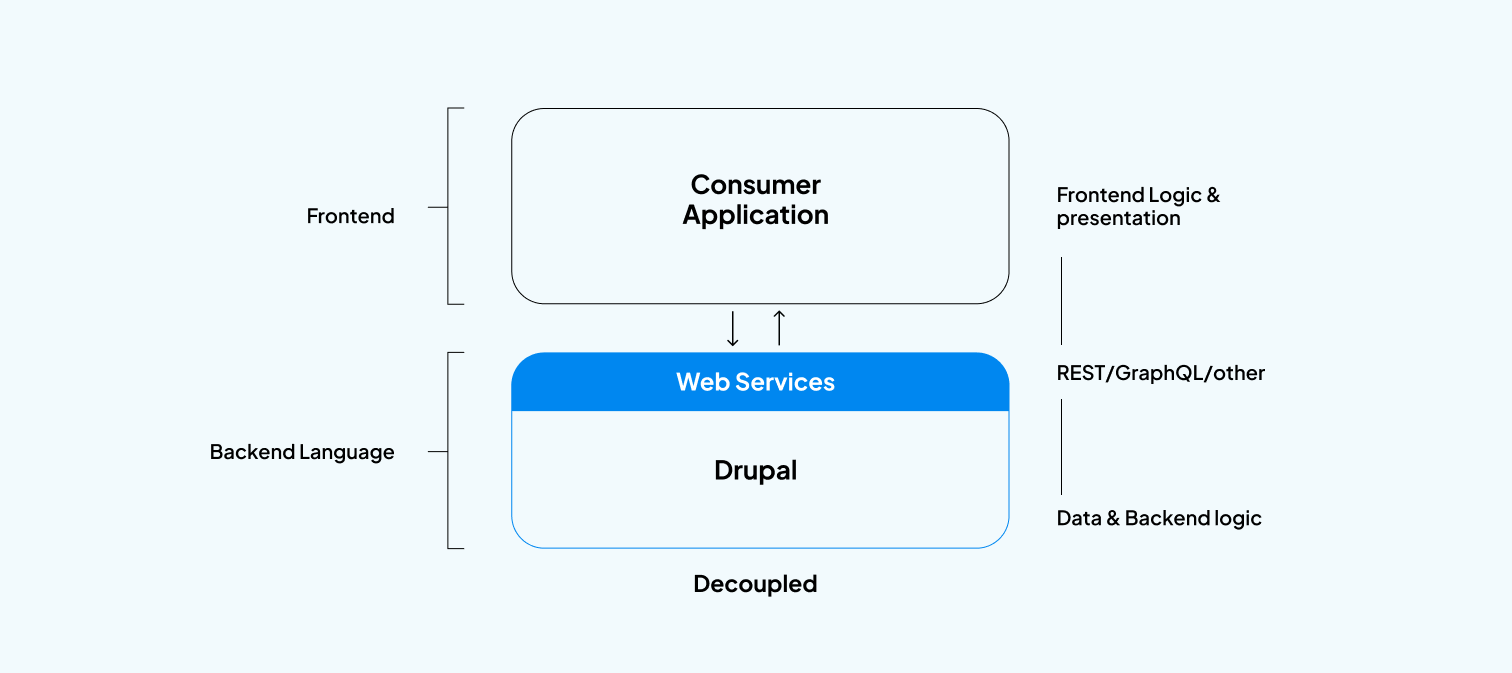
Fully Decoupled Drupal
Experience the perfect fusion of Drupal's sturdy backend and the elegance of various JavaScript front-end frameworks, such as Angular, React, Vue.js, GatsbyJs, and NextJs. This allows us to craft a dynamic ecosystem with more power over back-end operations and clean front-end separation. This approach adapts swiftly to scalability, resulting in immersive experiences and unlocking a world of possibilities for your web applications.
Progressively Decoupled Drupal
Experience the ideal balance between Drupal's theming and dynamic frontend interactions by combining JavaScript frameworks with Drupal. This approach allows for advanced front-end features while retaining the benefits of Drupal's built-in theming and rendering. It is a middle ground between fully decoupled and traditional Drupal setups that give teams increased control and freedom, resulting in a smoother development experience with our partners.
The power of Decoupled Drupal
Separation of expertise
Decoupling the frontend from the backend empowers teams to work independently, focusing on their unique areas of expertise.
Unmatched flexibility
Headless CMS seamlessly integrates with any frontend technology, crafting personalized, high-performing, and captivating user experiences.
Igniting innovation
Decoupled Drupal allows organizations to experiment with cutting-edge frontend technologies, fostering innovation and distinctiveness.
Accelerate time-to-market
Developing frontend and backend separately enables parallel work, swiftly delivering new features and experiences.
Streamlined content authoring
Headless CMS offers a user-friendly, customizable interface, and rich media support for enhanced content creation.
Enhanced scalability
Decoupling enhances caching and load balancing, boosting website performance, especially for high-traffic platforms.
Accessible excellence
A headless CMS supports accessibility best practices and WCAG compliance for an inclusive user experience.
Cost-efficiency
Maximize existing frontend skills and technologies, reducing costs and optimizing development and maintenance.
Future-proof solutions
Decoupled Drupal ensures adaptability to changing user needs and emerging technologies, evolving the frontend independently of the backend.



