React Native, a popular javascript-based framework built by Facebook in 2015, uses a Single Codebase applicable for developing apps on Android and iOS. The usage of this framework has increased developer productivity and minimized the learning requirements of other languages such as Objective C, Swift, Java Kotlin, etc. which are needed for Android/iOS app development.
Instead of using HTML and DOM as building blocks for the UI, React Native uses the native core components such as Button, View, Switch, etc. which you’ll find on iOS and Android. The philosophy is to learn once and write anywhere. Today, apps such as Instagram, Facebook, UberEats, Pinterest, Skype, and much more use React Native. You can also integrate this framework with your existing mobile applications!
Note: Written in JavaScript. Runs on React. Rendered with Native Code
Prerequisites
- JavaScript Fundamentals
- ReactJS
- CSS basics
- ECMAScript 6 (ES6)
Topics Covered
- How does React Native Work
- Setup
- Assumptions
- Adding CSS in React Native
- Understanding the React Native Core Components
- FlexBox in React Native
- Adding Custom Fonts to React Native
- Conclusion & Future Work
How does React Native Work: Views
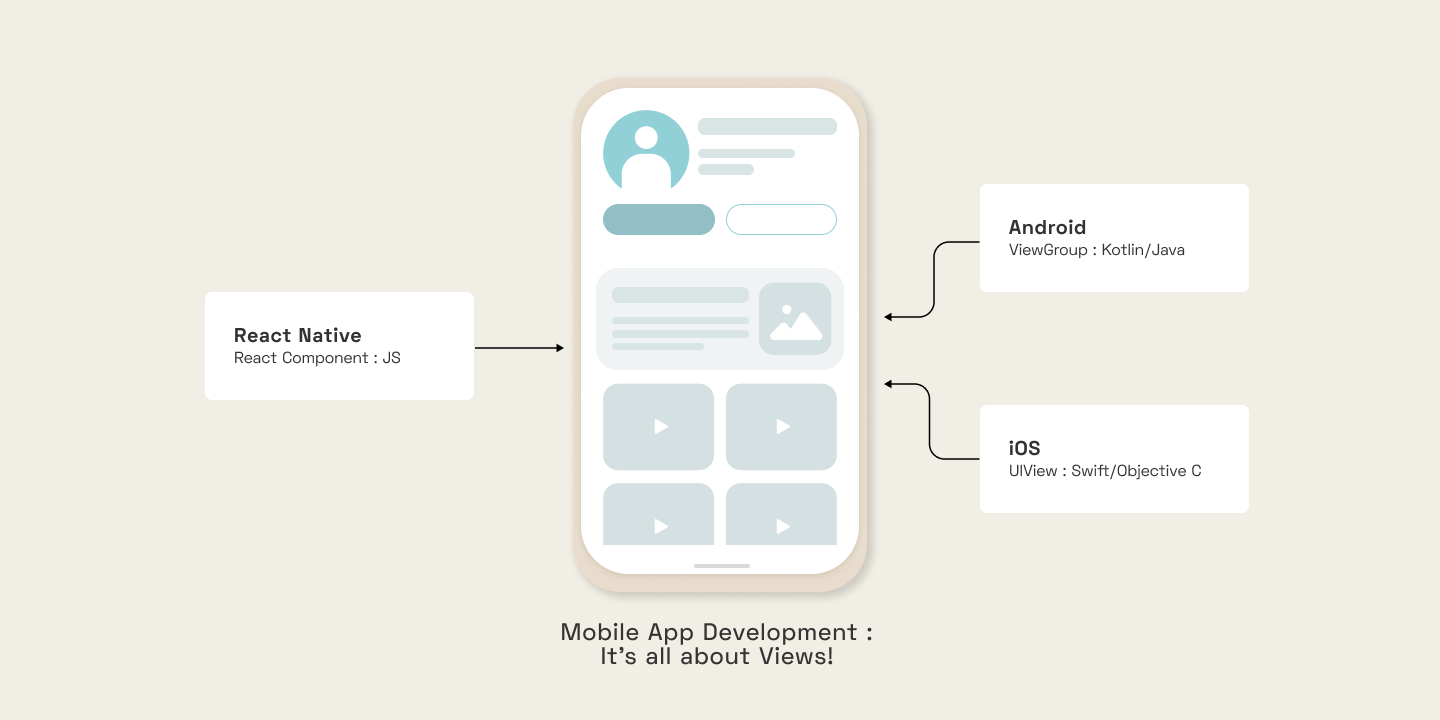
In Mobile development, a View is the basic building block of UI: a small rectangular element on the screen that can be used to display text, images, or respond to user input. Even the smallest visual elements of an app, like a line of text or a button, are kinds of views.

According to the React Native site's introduction, you invoke the views with JavaScript using React components. React Native creates the corresponding Android and iOS views at runtime for those components. Because React Native components are backed by the same views as Android and iOS, React Native apps look, feel, and perform like any other app.
Setup
- Install expo-CLI globally using sudo npm install -g expo-cli
- Initialize project expo init my-first-react-native-project. This will create a basic project setup with all the initial files like package.json, etc.
- Go to the project directory in your favorite editor cd my-first-react-native-project/
- Run the expo-cli server using yarn start OR expo start
- In case it shows this error on the web browser - “Expo Developer Tools is disconnected from Expo CLI”, (EMFILE: too many open files) then install watchman: brew install watchman
- Download the expo client app on your mobile.
- Scan the QR code provided in the web browser, and you can view the Javascript running.
💡 As a result of the automatic fast reload feature of React Native, there is no need to restart manually after the completion of all these steps.
The app.js file contains the main component, which can be edited as per the project requirements.
Assumptions
- The code is written with respect to the React Functional components.
- All core components have to be initially imported from react-native in your code –
Adding CSS in React Native
- React Native does not use CSS. It only emulates the idea of CSS. Therefore, we implement CSS using the style prop in the component, which refers to the CSS properties stored in an object.
- A StyleSheet is an abstraction similar to CSS StyleSheets. This makes the code easier to understand and in case of any error in the style properties, it is shown at compile time rather than run time.
- The idea of inheritance of CSS properties does not work in the case of React Native. One needs to specify styles for each element. With one exception - Text widgets within Text widgets.
Understanding the React Native Core Components
Core components are a set of essential, ready-to-use native components for quick and easy mobile application development
- <View> is used to wrap other elements.
- <Text> is used to display any textual content
- You cannot write anything without the React Native core components. Not even HTML tags such as <p> can be used. This will result in an error.
- In react native, <Button/> is a self closing tag. And you can send data as prop to this element. For example, <Button title='update state'/>. This will have some styles by default, but you cannot add styles property to a button in react native, hence it should be wrapped around a <View> tag to add styles to it.
- <TextInput> is used to take inputs from a user. It has the following props available -
- placeholder prop
- multiline for text with multiple lines for form input
- onChange and onChangeText event listeners. onChange is useful when we need access to underlying native-event containing target, eventCount and text. While onChangeText only provides access to underlying text that changed
- keyboardType prop is useful to set the type of inputs that a user can provide. For instance a phone number will only contain numbers. Email address should follow a regex, etc.
1. numeric
2. email_address
- Lists of data can be rendered using the JS method map(). Same as it is done in other JS frameworks. Similarly, you need to have a key for each list item. When the list or any content exceeds the page dimensions, you need to add <ScrollView>, wrapping up the content that should get scrolled. This is suitable for shorter lists.
- <FlatList/> is quite similar to ScrollView, except that it performs much better in terms of memory and processing time. Since it renders items lazily, when they are about to appear, and removes items that scroll way off-screen, therefore, it is better for longer lists. It automatically looks for the key property in each item in a list. Few mostly used properties of FlatList are as follows-
- data: pass the list/array that has to be rendered.
- renderItem: renders the items of the list mentioned in the data prop.
- keyExtractor: used in case the name of the key is something other than a key.
- numColumns: tells the number of columns in which the data should be rendered.
- <TouchableOpacity> is used when you want an element to go opaque, or fade out a little bit when touched. You can also use the onPress() property for adding other functionalities.
- <Alert> is used to launch an alert dialog with the specified title and message. It can also have multiple buttons as option, providing different functionalities using the onPress() handler.
- <TouchableWithoutFeedback> wraps a single component based on the requirement. When pressed, the functionality provided in the onPress() handler shall execute.
- The Keyboard module used in the above example listens to native events and handles them using methods such as dismiss().
FlexBox in React Native
- A flex-box takes up the whole space available on the mobile screen. It can be set in styles using -
- The default behavior of flex is 'column'. You can set it as flexDirection:'row' for horizontal alignment of data.
- Setting flexDirection without flex:1 takes only the required space and not the whole screen.
- The justifyContent property enables us to set the item positions in a flexbox to the center, left (default), right, spread (space-around and space-between), etc.
- The alignItems property sets the alignment of the flexbox items w.r.t to their position.
- The space for the items is divided based on each element's flex properties, like flex:2 for one element, flex:3 for another, etc.
Adding Custom Fonts to React Native
To add custom fonts to your react-native project, the expo-font library can be used. With the help of this, fonts can be loaded from the web and then be used in React Native components. One can download the required fonts, copy them into the assets folder, and include them in the App.js or other JS file using the loadAsync() method.
Apps.js
loadAsync() is a highly efficient built-in method, that loads font from a static resource. Any string can be used as the font-family name. Secondly, you need to add these fonts to the styles of your components.
MyComponent.js
It is a good UI approach (for better optimization) to display components to the screen only when the assets such as custom fonts, icons, and logo images are completely loaded. Therefore, state management (the useState hook) is applicable here, along with another expo library called expo-app-loading which tells the expo-splash-screen to keep the screen visible while the AppLoading component is mounted. You can read more about it here.
Install the library using - expo install expo-app-loading
Apps.js
The AppLoading component makes a call to the getFonts() method, and when the fonts are finished loading, we call the setFontLoaded() method and set fontLoaded to true causing re-rendering. Thus, <MyComponent/> gets rendered.
Conclusion & Future Work
With React Native, programmers can create multi-platform applications with one technology - React, making the product cost-efficient. The Core components that we just discussed and many more, map directly to the platform’s native UI building blocks. This was just an introductory blog, and there is much more to learn in React Native, such as Navigation, Error handling, Images, Forms, etc. that shall be covered soon by us. Stay tuned for more updates!
React Native, a popular javascript-based framework built by Facebook in 2015, uses a Single Codebase applicable for developing apps on Android and iOS. The usage of this framework has increased developer productivity and minimized the learning requirements of other languages such as Objective C, Swift, Java Kotlin, etc. which are needed for Android/iOS app development.

