Web forms are fundamental components of web development, facilitating user data input and submission through web pages. They encompass various input fields like text fields, checkboxes, radio buttons, and dropdown lists, serving diverse purposes such as contact forms, registration forms, surveys, etc.
A web form is a medium that allows your visitors to get in contact with you and to send information, such as an order, a query, etc. which is passed on to your database. The smallest error in the web form execution can lead to a huge loss of data or communication
Checklist for Web Form Testing
General Test Scenarios:
- Verify readability and clarity of labels on the web forms.
- Ensure visibility of asterisk (*) or "Required" for mandatory fields.
- Check data integrity: Validate that submitted data is stored accurately in the database.
- Test with empty fields: Confirm appropriate error messages are displayed.
- Validate handling of partially submitted forms.
- Ensure optional fields do not trigger errors.
- Test accessibility with assistive technologies.
- Verify cross-browser compatibility.
Web Forms with Input fields:
- Validate submission with incorrect data / invalid data types.
- Validate submission with correct data.
- Validate with special characters and long strings for proper validation
- Verify numeric field limits (minimum and maximum).
- Ensure that an error message appears when the user attempts to input more characters than the specified maximum limit in a text field, such as 150 characters.
- Check for input format enforcement (e.g., phone numbers, credit card numbers).
- Validate with variations in formatting (e.g., spaces, dashes) to check if the input field handles them appropriately.
- Validate if the input field provides auto-completion or suggestions based on previous inputs or a predefined list.
- Verify that auto-completed values are accurate and relevant.
- Validate the input field using screen readers to ensure it's accessible to users with disabilities.
- Verify that the placeholder text (if used) disappears when the user starts typing.
- Check if the placeholder text is correctly formatted and provides clear instructions to the user.
- Validate the tab order to ensure users can navigate through input fields using the keyboard efficiently.
- Verify multilingual support.
Web Forms with Email Field:
- Validate with various valid email formats.
- Validate error messages for missing "@" symbol, domain, or top-level domain.
- Validate email length limits.
- Validate support for special characters.
- Validate multiple email addresses input.
- Verify case-insensitive validation.
- Verify backend interaction with entered email addresses.
- Validate multilingual support.
- If the password field is part of the webform, make sure initially it is displayed as ***** and that “Show Password” option is by default unchecked
Web Forms with Password Field:
- Confirm password field masking and "Show Password" functionality.
- Validate with valid password criteria.
- Validate minimum length requirement.
- Validate password complexity requirements.
- Validate password length limits.
- Validate password strength indicator.
- Verify password visibility toggle.
- Validate copy-paste functionality.
- Confirm error messages for invalid passwords.
- Validate backend interaction with passwords.
Web Forms with File Upload Field:
- Test with allowed file types and sizes.
- Validate error messages for invalid file types.
- Test file size limits.
- Verify handling of empty files.
- Test filename handling.
- Confirm multiple file upload support.
- Test upload progress indicator.
- Validate cancel upload functionality.
- Test backend processing of uploaded files.
- Ensure accessibility and cross-browser compatibility.
- Test file uploads across different web browsers to ensure compatibility and consistent behavior.
- Test the file upload functionality with large files to ensure that it performs efficiently and doesn't cause performance issues for users.
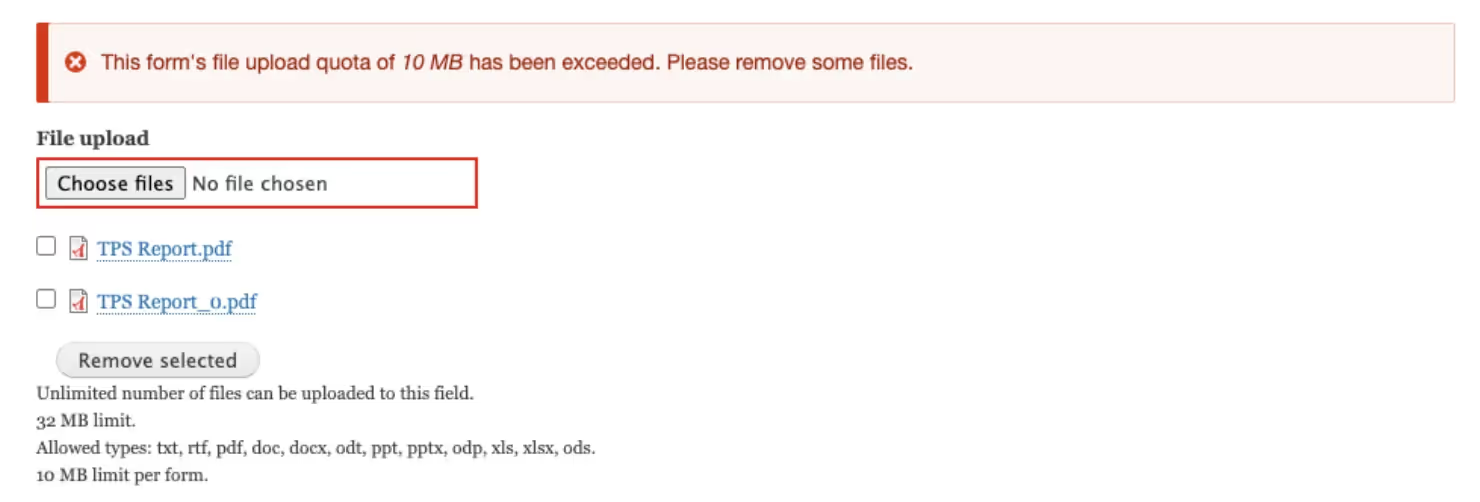
Web Form with Invalid File Upload:

Web Forms with Media Upload Field:
- Validate supported image types, video formats and sizes.
- Test error messages for invalid file types.
- Verify image /video size limits.
- Test filename handling.
- Confirm multiple image / video upload support.
- Validate upload preview functionality.
- Test backend processing of uploaded images / videos.
- Ensure accessibility and cross-browser compatibility.
Web Forms with Dropdown Field:
- Verify default option selection.
- Test visibility and accessibility of dropdown options.
- Validate scrolling functionality.
- Confirm selection behavior.
- Test multi-selection support.
- Validate option order.
- Test dynamic option loading.
- Verify disabled option handling.
- Test clearing selected options.
- Validate keyboard navigation.
Web Forms with Checkbox
- Verify default checkbox states.
- Validate individual selection behavior.
- Validate multi-selection support.
- Validate deselection behavior.
- Verify disabled checkbox handling.
- Confirm error messages for required selection.
- Validate performance with large options.
Web Forms with Radio Buttons
- Verify default selection state.
- Validate selection behavior within the group.
- Validate single-selection constraint.
- Confirm error messages for required selection.
- Validate disabled radio button handling.
- Verify performance with large options.
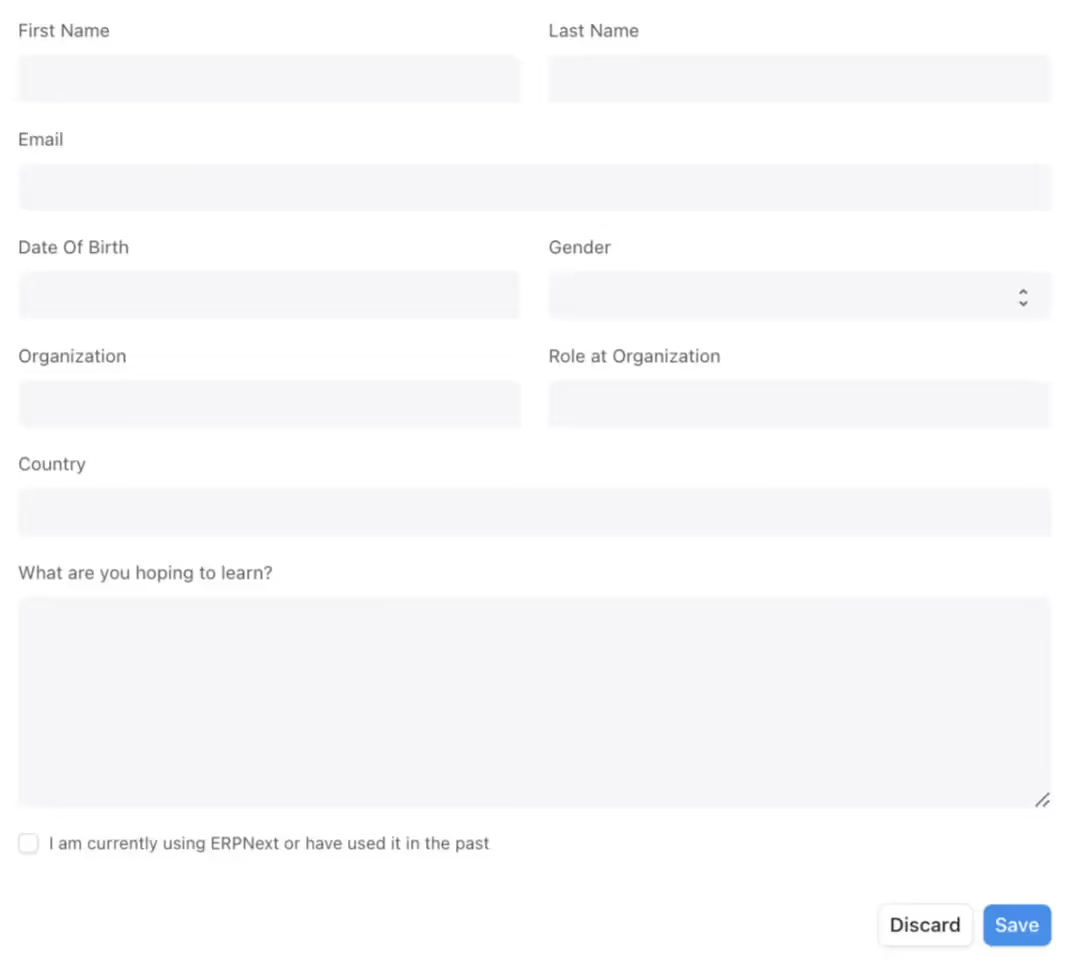
Web Form with different fields:

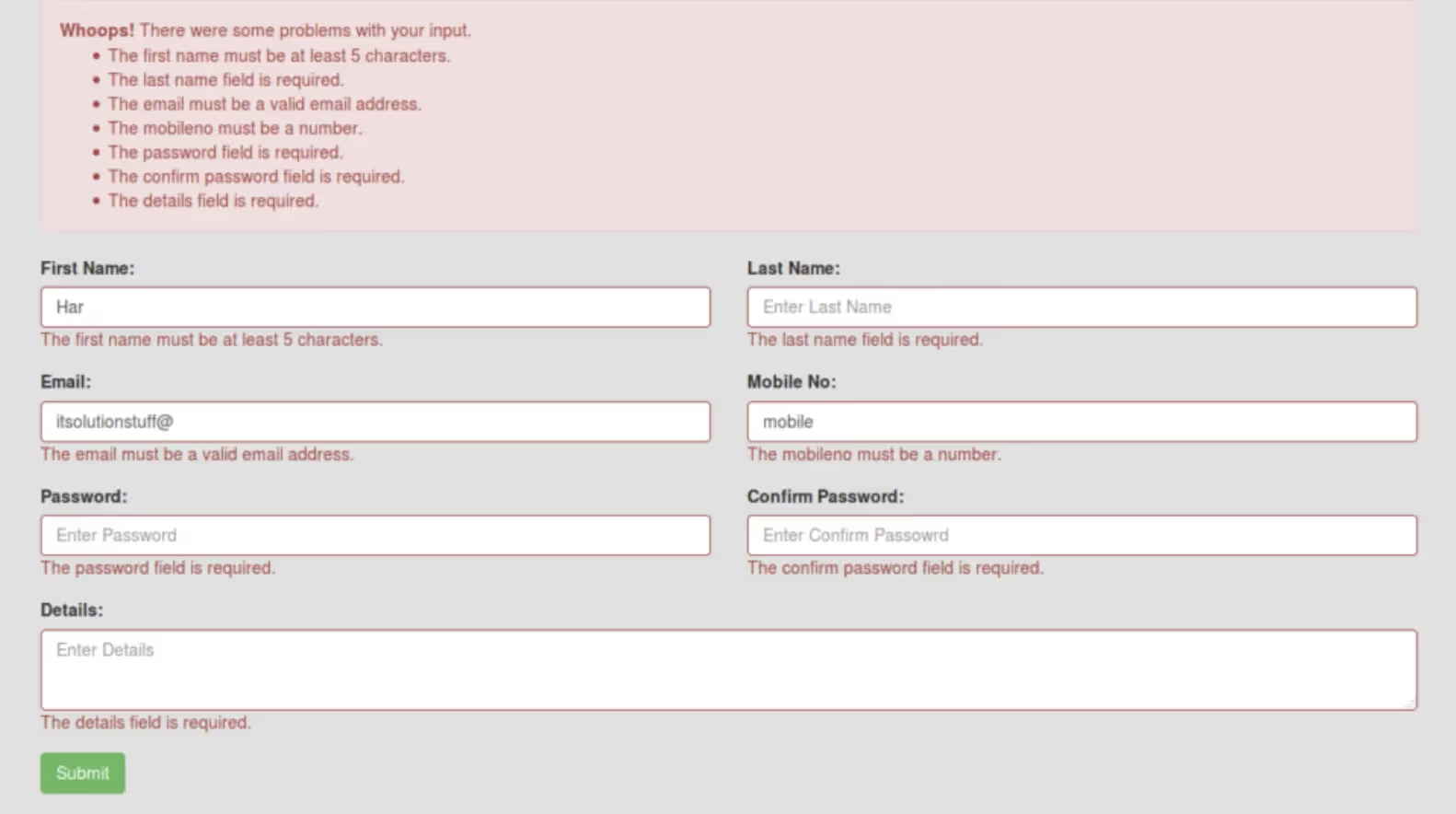
Web Form with Validation/Error Messages:

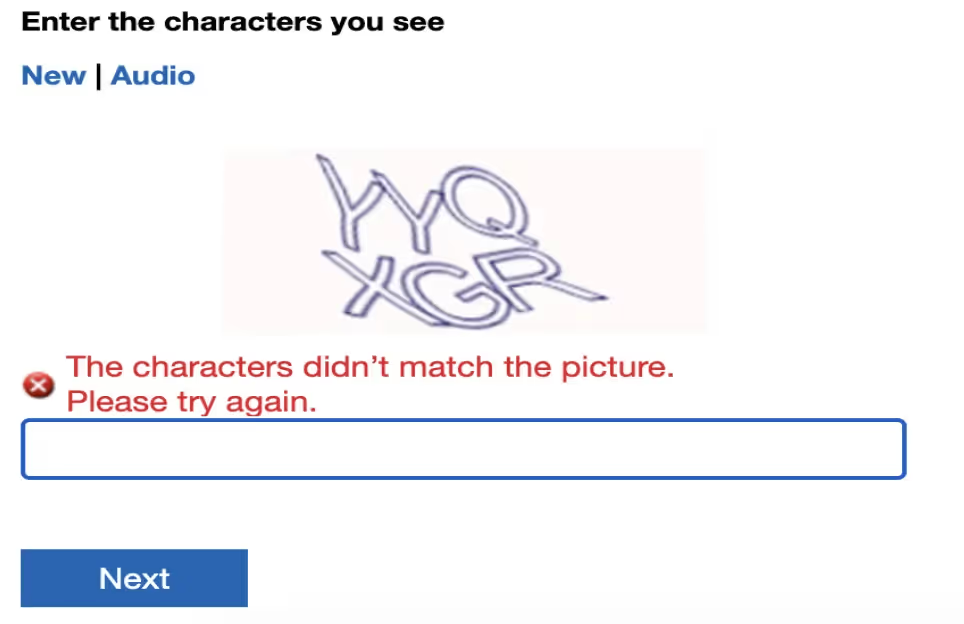
Web Forms with Recaptcha:
- Validate presence and visibility of reCAPTCHA.
- Validate user interaction with reCAPTCHA.
- Verify submission prevention without completing reCAPTCHA.
- Validate submission after completing reCAPTCHA.
- Validate error message handling.
- Validate multilingual support.
- Check performance impact.
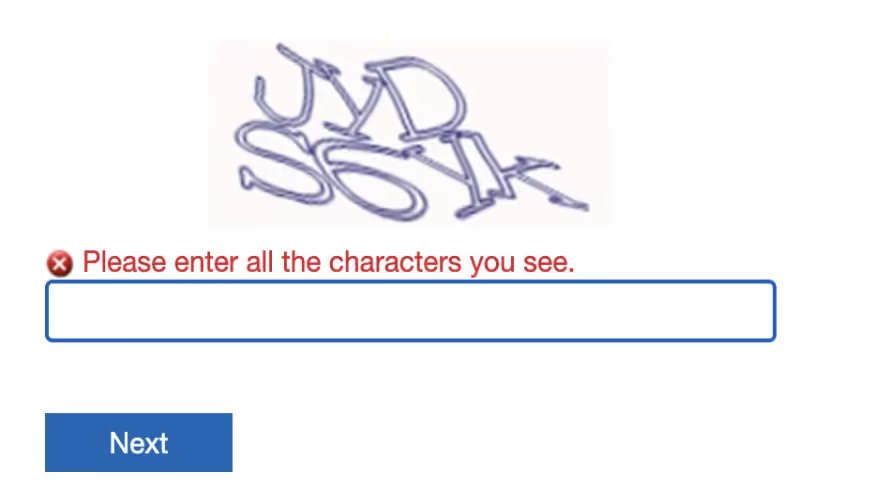
Recaptcha form with error messages:


Conclusion
In the digital landscape, web forms serve as fundamental tools for gathering information, enabling interactions, and facilitating transactions. From contact forms to registration pages, these elements are ubiquitous across the web, serving as gateways for user engagement.
Throughout this blog, we've explored the intricate world of web forms, delving into their various components, functionalities, and best practices. We've learned that a well-designed web form goes beyond mere aesthetics; it embodies usability, accessibility principles to ensure a seamless user experience.
Happy Testing!

