We often come across pop-ups while browsing websites. We usually accept the cookies without knowing anything about them, to browse the website without any hiccups. So, let’s understand what browser cookies are and how to test them.

What is a cookie?
A cookie or browser cookie is a small piece of data from a specific website that is stored on the user’s browser while they access that website. In other words, a cookie is nothing but the user's identity for their browser. This information gets saved in the form of a text file by the web server and can be used to interact with the server through the browser. It makes it easier for the browser to remember the user and the navigation they do, on their next visit.
What are the uses of a browser cookie?
Browser cookies have different functions such as:
- Maintaining a user’s shopping cart or preferences on the e-commerce websites
- Keeping track of user’s browsing data on websites, where cookies are used to display ads as per the user's interests that have been tracked previously and recorded within the cookie. This enables us to see personalised ads on sites like Facebook after browsing the products on shopping websites like Amazon
- Remembering your session for a specific website, such as Facebook, Google, YouTube, etc. Cookie plays an important role in session management. It enables a user to restart the website without having to log back in
Cookies were designed to identify the system, however, they are now also being used to keep a track of user’s online activity. This can be a threat to user’s privacy, depending on how the website decides to use this information.
Why should we test cookies?
Cookies contain user's information that can be used to communicate between different web pages and track a user’s website navigation. To avoid any security threats, it is important to keep a check on how cookies are written and saved in the system. Since some functionalities might behave differently when cookies are set, it’s crucial to test the cookies to verify how an application behaves and responds based on the status of the cookie.
How do cookies work?
Let’s understand how cookies work with an example: Suppose you visit an e-commerce website for the first time. The website will assign a cookie in your system as a unique identifier. This unique id is then used to keep track of your overall browsing session from start to finish. It keeps a check on all the products you browse or add to your cart and use the information to suggest similar products to you.
In this scenario, the cookie is specific to the website and can’t track you on a different website.
What are the properties of a browser cookie?
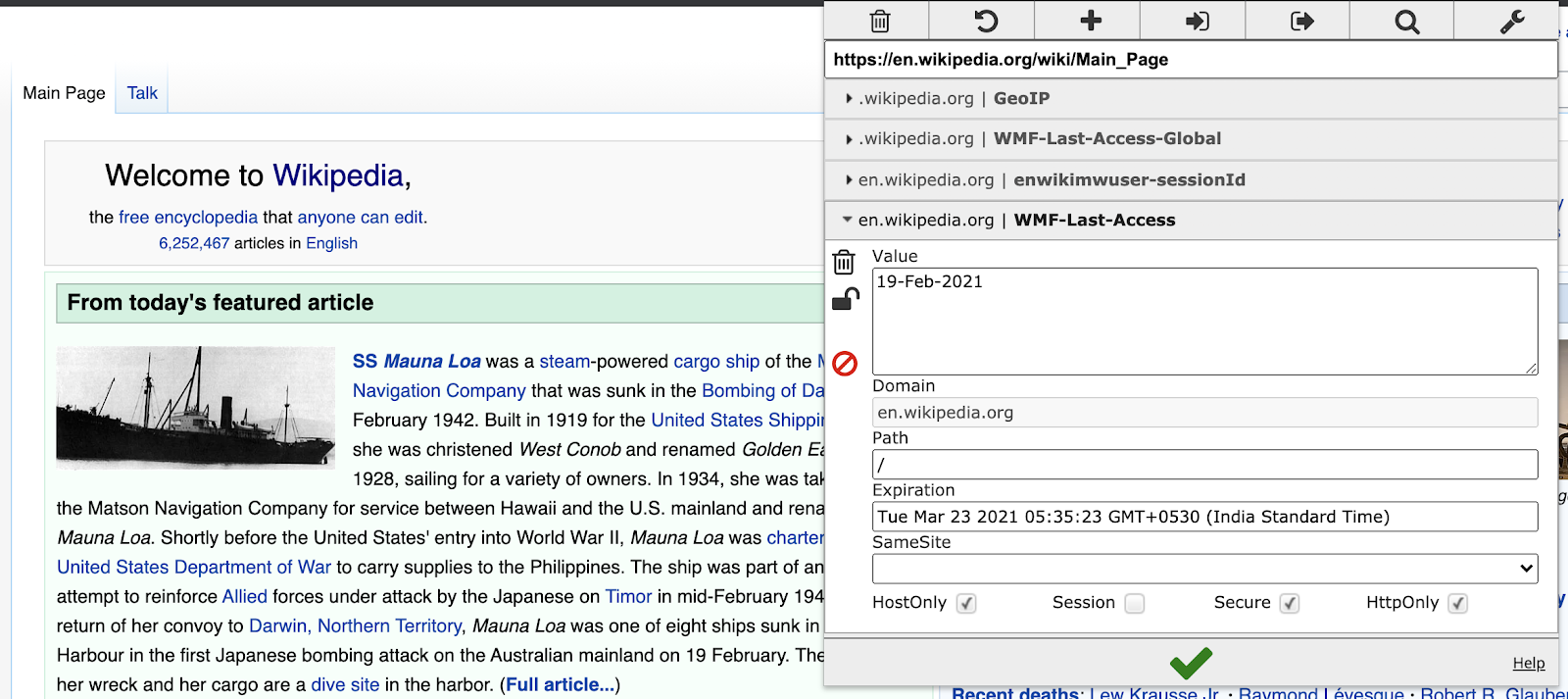
Go to the Application Tab and click on the Dev tool, there you can find the option to access the browser cookie.

Name: This is the cookie’s name, which is set by the server
Domain: This attribute is used to indicate if the browser should accept cookies or not
Let's look at some scenarios of different domains:
- Matching Domain - Suppose the cookie is set by the domain itself after visiting https://en.wikipedia.org/wiki/Wikipedia, as shared in the screenshot above, then the browser will accept the cookie because the Domain host includes the host where the cookie is originated from.
- Different Host or Subdomain - Suppose the cookie is set by “mx.wikipedia.org/wrong-domain-cookie”, but the ‘Domain’ attribute is “en.wikipedia.org”. Even though they are on the same domain, their subdomain is different. In this case, the browser rejects this cookie.
- Wrong Host - Suppose the cookie is set by “xyz.com/wrong-domain-cookie”, but the ‘Domain’ attribute has “en.wikipedia.org”, then the browser will reject such cookie.
- If the cookie is set as domain=”.wikipedia.org”, this means that the cookie can be used on all the subdomains of wikipedia.org.
Expires/Max-Age: This attribute indicates the expiration date of the cookie. This is mostly a session cookie, which means the cookies will expire when the user closes the browser window.
HTTPOnly: If a value of this attribute is true, it means that the cookie can only be used by the website built over HTTP and not by the javascript code.
Secure: If the value of this attribute is true, it means the cookie can only be used over a secure connection, i.e. HTTPS.
SameSite: This attribute is used to improve cookie security by preventing cross-site request attacks and privacy leaks.
The values of SameSite are the following:
- Strict - Cookies will fire when the domain in the URL matches the cookie’s domain, which is a first-party domain and the external link is not coming from the third-party or any external sites.
Now, let's take a scenario where the cookie is set as SameSite=Strict. The site you are browsing has a button called “Login” which displays an image to the user. The user can access the image only when the set cookie is sent from the same site and not from any third-party website.
Strict prevents the cookies to be sent over on a cross-site request.
- Lax - This is the default value. Cookies will fire when the domain in the URL matches with the cookie’s domain which is a first-party domain.
- None - This allows third-party or external sites to send the cookies over a secure HTTPS connection. There are no domain limitations, so it allows all the requests as in the case of the Secure attribute.
Let's look at some more attribute values and the respective scenarios:
Domain = ‘.example-a.com’ SameSite = Lax;
Suppose a user is browsing an example-a.com website that contains a link from another example-b.com website. If the user accesses that link to go to example-b.com, then it's called a cross-site request. The Lax cookies will be sent to example-b.com, but not the Strict cookies, as this is a cross-site request.
What are the top scenarios for testing browser cookies?
- Check that no personal or sensitive data like debit/credit card should be stored in the cookie, if it does then check that it is in the encrypted format.
- Disable the cookies from your browser's settings and try to use the website's major functionality.
1. If the website uses cookies for its major functionality, then it will ask you to enable the cookies to function properly.
2. That page must not crash if you disable the cookies.
- Reject the cookie and try to access the page. The browser should give all the information and the page should work as expected.
- Check that cookie written for one domain or website should not be accessible by another domain or website.
- Check that the web application is writing cookies on different browsers properly and the site will work properly against these cookies on multiple browsers.
- Validate expiration of the cookie is working as per the duration set for the application. If the requirement says that the cookie must expire on a particular date, then Value must be set as per the date. We must check that the date is set as mentioned and the cookie expires timely.
- Validate cookies for Guest and Authenticated Users - A website may behave differently for the same cookie when browsed by authenticated or anonymous users.
- Check if the cookie is persistent for a user, in case a persistent cookie exists.
- Validate that the attributes with sensitive information such as token id and user id are set as HTTP flag secured.
What are the extensions/plugins for cookie testing?
There are multiple extensions or plugins that can be used to test or edit the cookies. The most common one is EditThisCookie. This is a cookie editor and a Google Chrome extension.
Suppose you are browsing the site https://en.wikipedia.org/wiki/Main_Page. The EditThisCookie chrome extension will enable you to test or edit the cookies.

The pop-up screen for this extension displays the options to edit or test the cookies as per the requirement.
How to expand a cookie?
- If you want to check how your site will respond if you block any of the cookies, then click on the Block icon to block that particular cookie. This will help protect your privacy.
- If you want to check the site functionality once the cookie is deleted, then click on the delete icon. Check the page behaviour once the cookie is deleted. After removing or deleting the cookies, the page should behave as expected without giving any errors.
- If you want to check the behaviour of the site after editing the cookie, then edit any fields as shown in the above screenshot. Refresh the page and check the behaviour of the page. From the security perspective, we should check the behaviour of the website page by corrupting or editing the cookie information. Edit the value of the cookie manually, like name or expiry date, and check the site's functionality.
- You can protect the cookie by clicking on the icon. Once you click on the icon, that cookie will be set as protected. This means the browser will not be able to change its value and it's protected now.
- You can create a cookie by clicking on the + icon from the top options. You can create your cookie -> access the other subdomain -> check if that is accessible or not.
- You can also import or export the cookies through this extension. Importing will enable you to share the cookies among different systems and test the website. Exporting will allow you to copy the cookie and paste it outside of the website.
Can cookies be managed with automation testing?
Yes, every tool in automation testing allows managing the browser cookies. It helps in automating the website functionality that is dependent on the cookie. Sharing some guideline documents of what these tools are and how the cookies can be managed in the automation test suite.
Selenium - https://www.selenium.dev/documentation/en/support_packages/working_with_cookies/
Cypress - https://docs.cypress.io/api/cypress-api/cookies.html#Syntax
NightWatch - https://nightwatchjs.org/api/commands/#cookies-headline
WebdriverIO - https://webdriver.io/docs/api/browser/getCookies/
Happy Cookie Testing!

