Masonry is a grid layout based on columns with auto-placement, but without sticking to a strict grid for the rows. Unlike other grid layouts, it doesn’t have a fixed height of rows. Basically, Masonry layouts optimize the use of space inside the web page by reducing any unnecessary gaps.
The most well-known example of the Masonry layout is Pinterest, and you will sometimes hear people refer to the layout as a “Pinterest layout”.

Practical uses of Masonry Layout
- Image galleries
- Blog posts
- Portfolios
- A listing page where the card component is being with an image, title, description, and link
Masonry Layout with Site Studio
Creating the Masonry layout in Site Studio with multiple options for the content editor or site manager offers an innovative way to display content. We have created a Masonry layout in Site Studio using plain CSS without JS or any JS library so that it will not impact the website’s performance.
The Masonry component in Site Studio will be available for the content editor/site manager with the following settings/configurations:
- They can drop a ready Card or Image component inside it.
- They can add the main heading and a short description to the Masonry layout if needed. With that, they can also set their alignment to left or center align.
- They can set the number of columns to be displayed in a row with options for desktop, iPad, and mobile.
- They can set the gap between the columns (horizontal) with the option for desktop, iPad, and mobile.
- They can set the column gap between rows (vertical), like the bottom margin with the option for desktop, iPad, and mobile.
- In addition to this, they also can set the background color of this whole section as per their preference.
Approach
To achieve this we need two components:
- Masonry container
- Masonry item

By navigating Site Studio > Components > Components > + Add components (admin/cohesion/components/components) you can create/add new components.
Masonry container
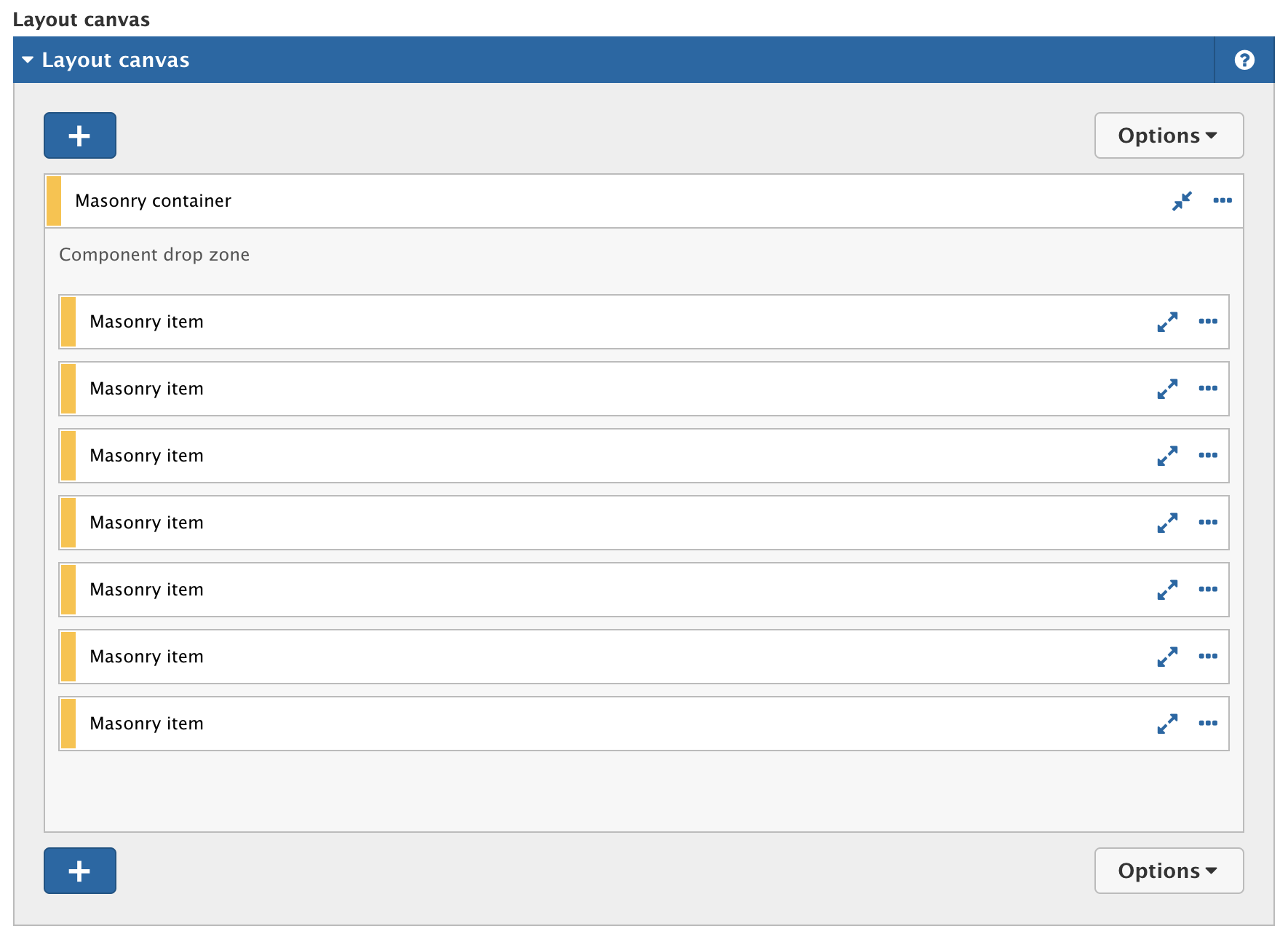
- This will act as a container or wrapper or as a parent container
- The component will have a Dropzone area where the content editor can drop the Masonry item
- With that,
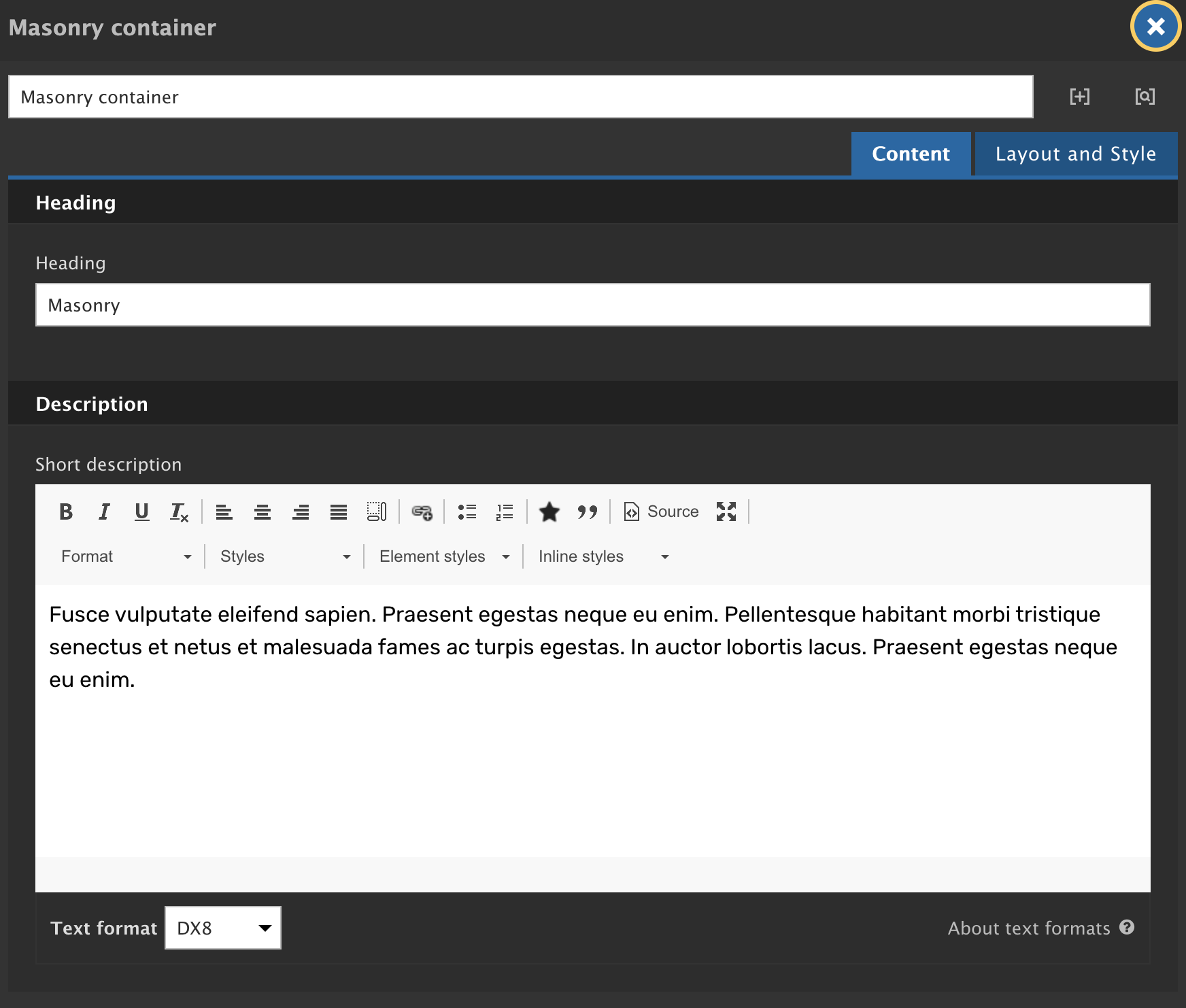
- In the Content tab of this component, the content editor can add a heading and a short description
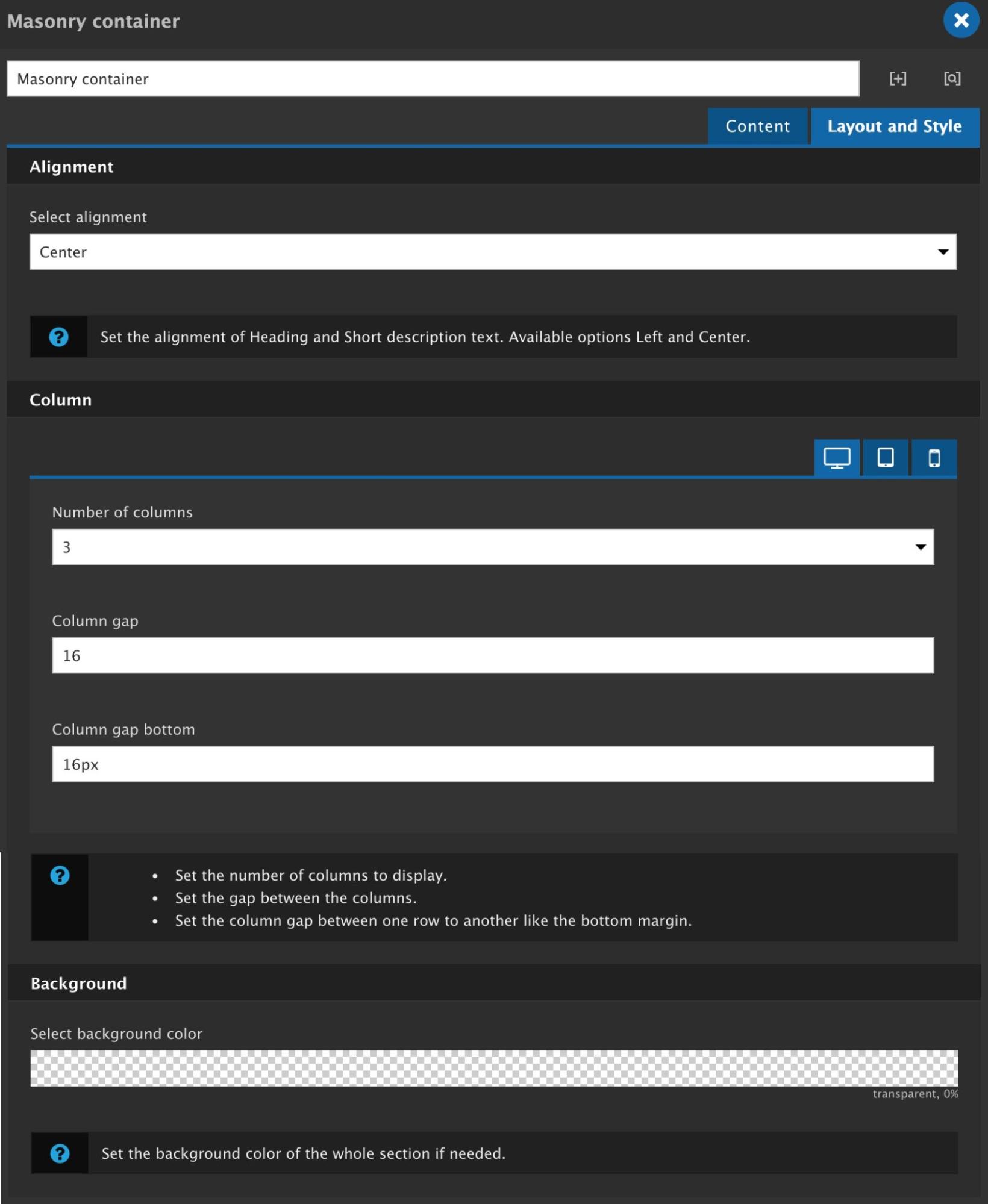
- In the Layout and Style tab of this component, the content editor can select the alignment, set the number of columns they want, the gap in between, margin below, and background color if needed.
This is how it will look:

Content tab

Layout and style tab

Masonry item
- This will act as an item of a Masonry container since this will get dropped inside it.
- Multiple Masonry items can be dropped inside a Masonry container.
- Masonry items will also have a dropzone area so that the content editor can drop ready Card or Image components etc. in it.
Note: Always better to keep one card component or one image component in one Masonry item so that it will work as expected.
Here’s is how it will look:


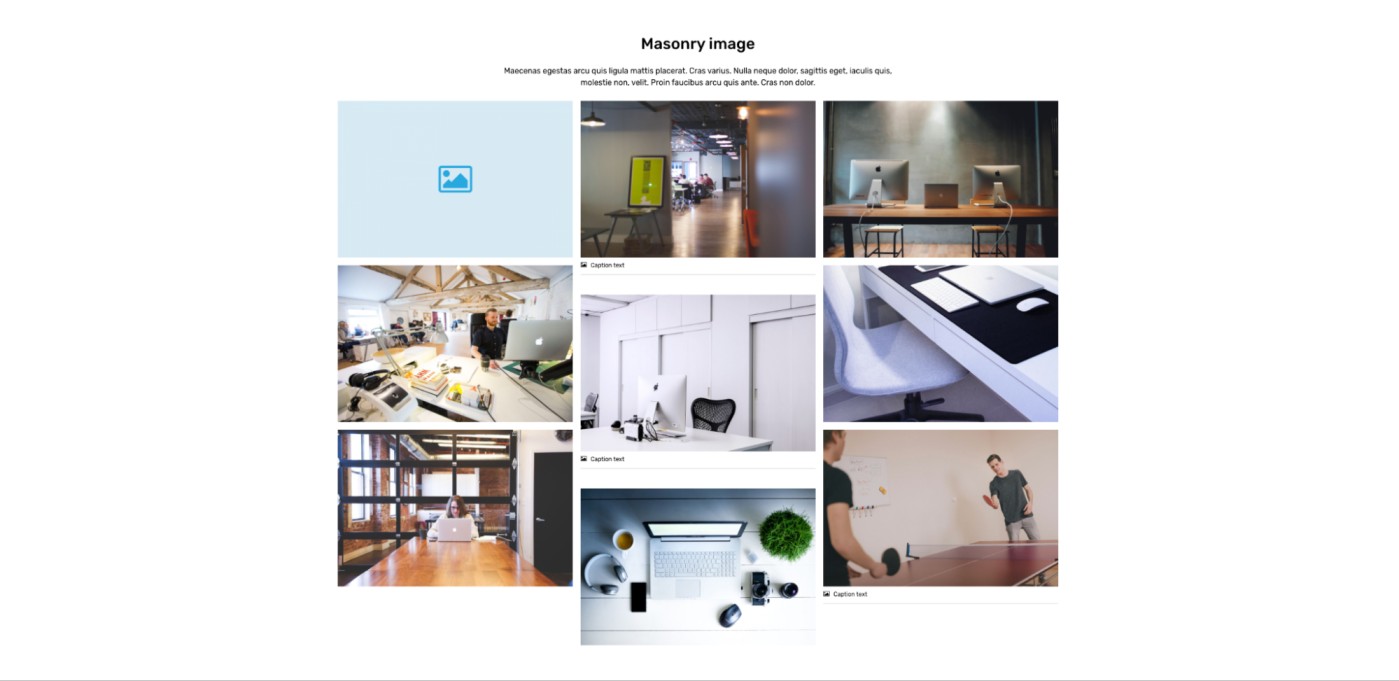
Result
With the above combination both Masonry layouts will look like this:


Conclusion
Thank you for reading and we hope this blog was helpful. Here's a ready Masonry layout that you can download and import the package to your Site Studio instance - https://github.com/qed42/masonry-layout.

