This blog is a tutorial for setting the mobile menu (Hamburger menu) in Acquia Site Studio which was earlier known as Cohesion DX8. Converting the desktop horizontal dropdown menu to a Hamburger menu in mobile delivers the best UX for mobile users.
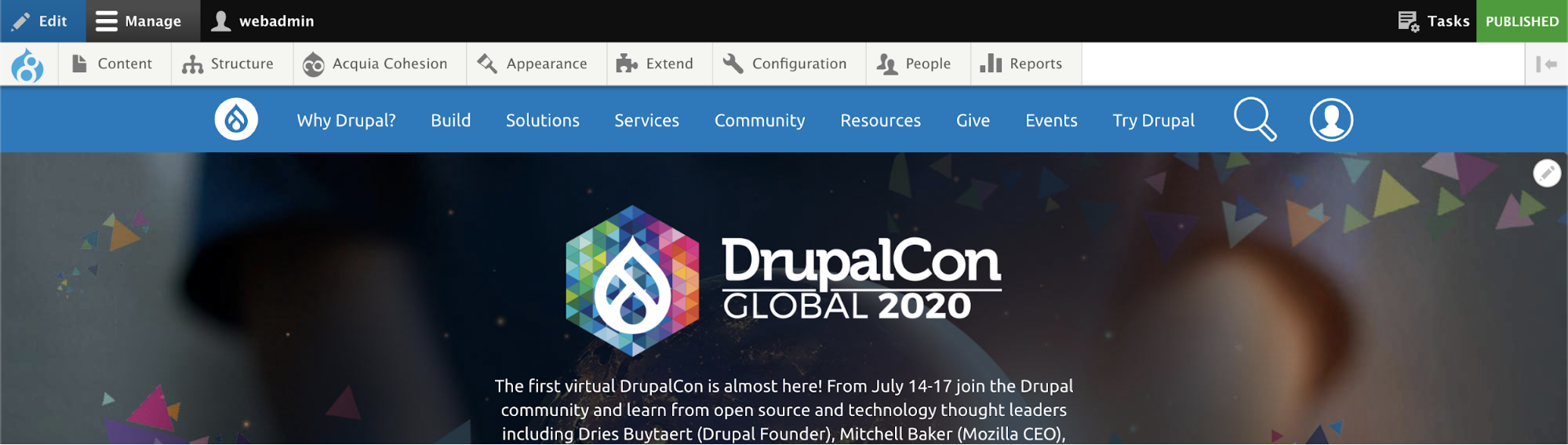
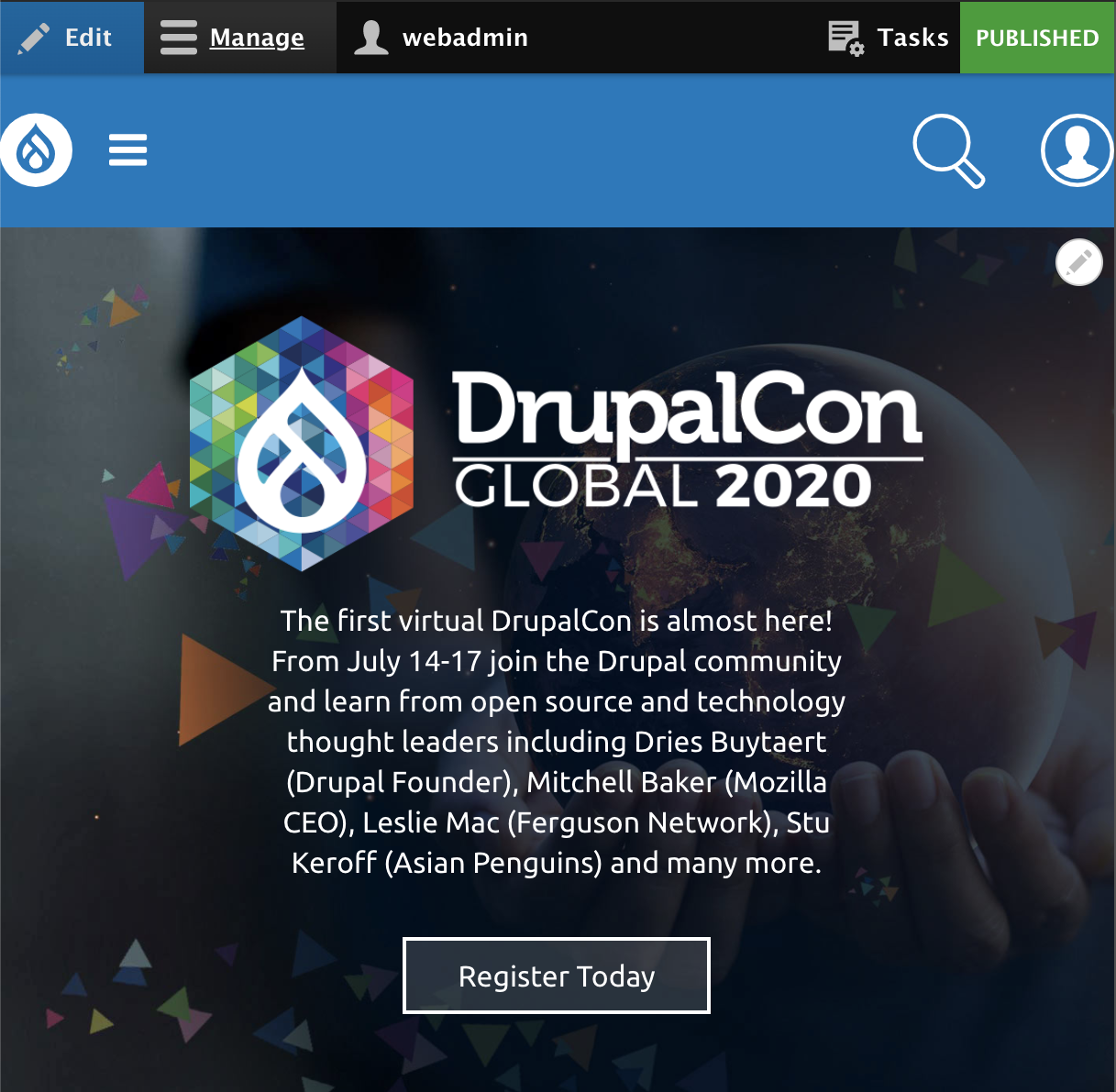
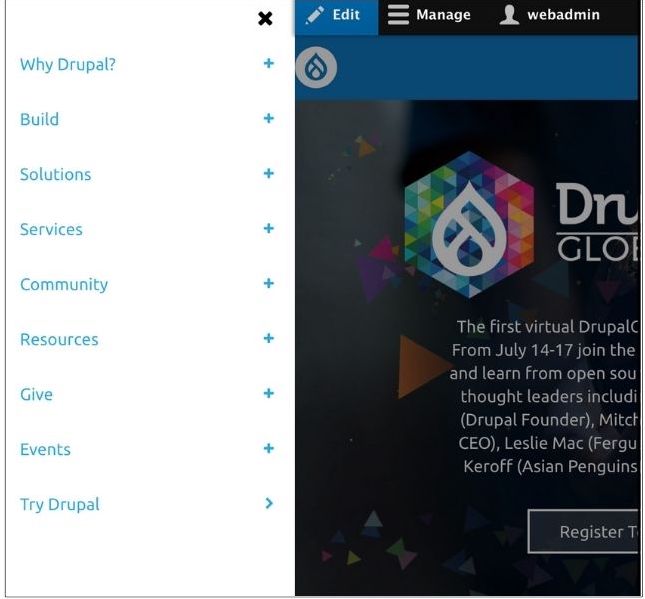
Here is a screenshot of the desktop and mobile menu which we now implement with Acquia Site Studio.
Desktop Menu

Mobile Menu (Hamburger Menu)


There are many ways to achieve the hamburger menu.
- We can use the core library and implement it as it has been implemented for admin toolbar or modules like Responsive menu, Hamburger menu, or any external libraries.
- Custom JS can also be used to achieve this.
But here in this tutorial, we will see how to implement the hamburger menu with Acquia Site Studio without writing a single line of code and without using any external library or module. Everything is achievable through Site Studio’s core elements.
Here, I would like to take a reference to one of our previous Cohesion blogs, where the menu template has been explained. For quick reference, adding a below screenshot of Menu Template, using which we could easily implement above mentioned Desktop Menu with dropdown level.
After creating this template and applying a few styles, the Desktop menu with dropdown would work flawlessly. But when viewed on mobile devices, it won’t appear perfect.
Now, let's look at all the things which should be taken care of while converting a desktop menu to a mobile hamburger menu.

- The dropdown should not open on hover as mobile devices won’t support the hover gesture or won’t give good UX.
- There should be one icon beside each menu link where the dropdown is available so that the user can understand that a particular menu has dropdown links.
- And, in the end, on page load, the menu and hamburger menu icon which depicts the menu dropdown should collapse by default.
- A close button, which will allow the menu to close after opening the hamburger menu.
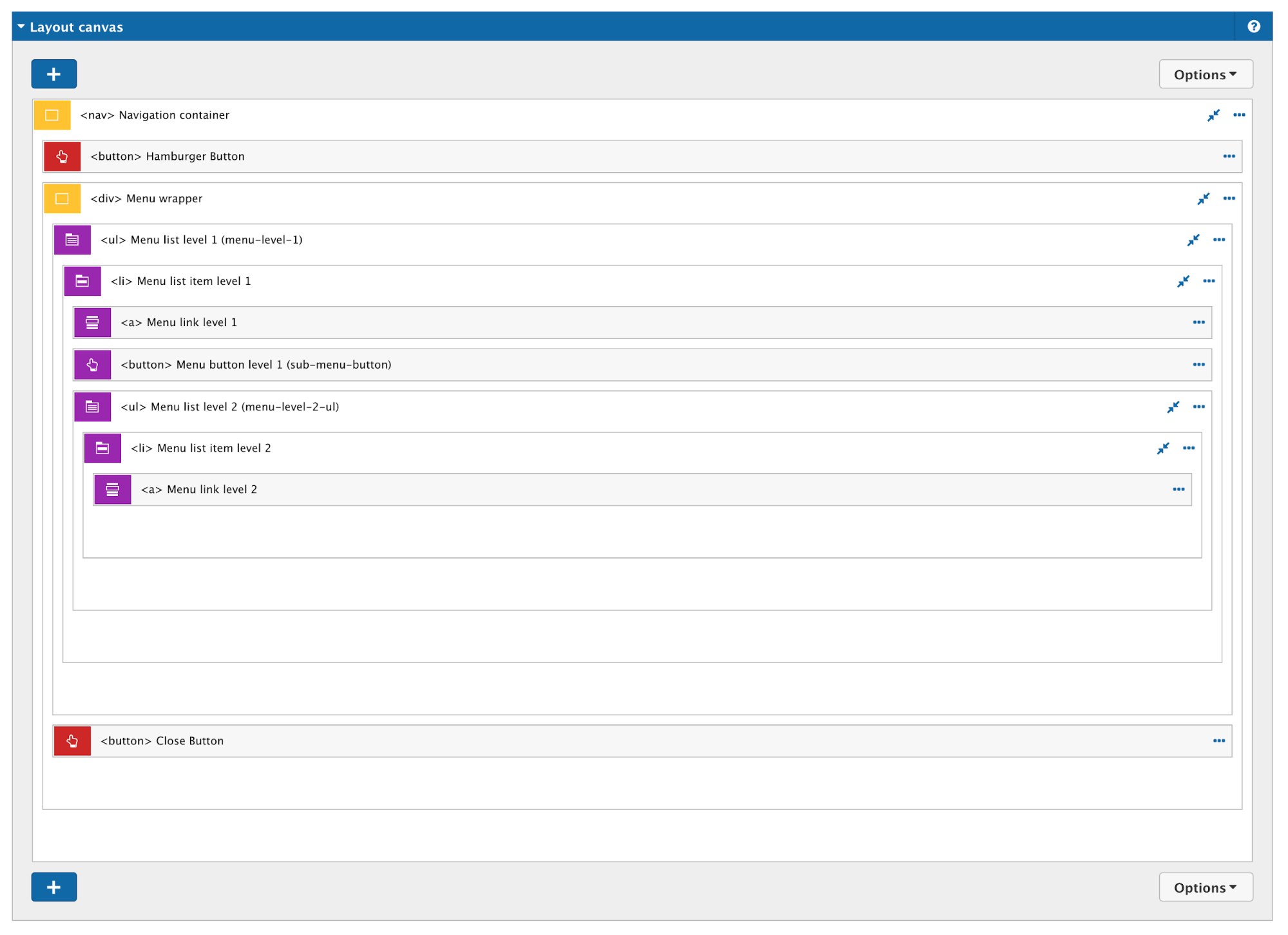
To cover the whole structure, we need to convert the above-mentioned Menu template and add a few Site studio core elements as shown in the screenshot below.

Now, let’s compare and look at the new elements added in the Menu template.
List of elements added:
- Navigation Container
- Hamburger Button
- Menu Button Level
- Close Button
Navigation Container
This container is for holding the whole structure of the menu and also to apply a few of the styles and add some modifiers through button elements.
Hamburger Button
As mentioned in the above point, the button is helpful to add/remove/toggle modifiers to the menu structure and also to toggle the view of the whole menu.
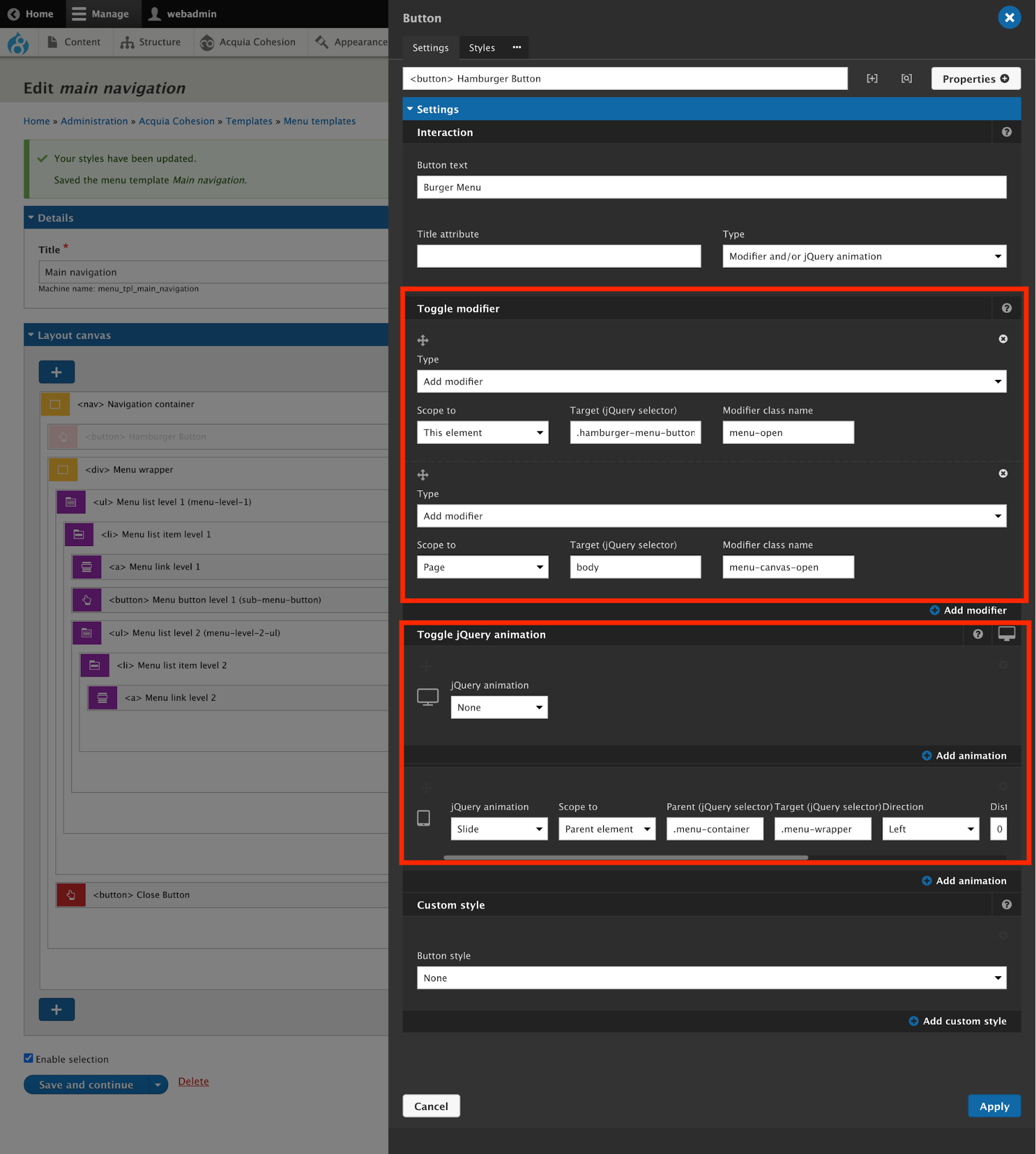
Adding a screenshot of the hamburger button configuration which will help you understand the modifiers added and how the menu toggling has been achieved.

Here we need to take care of two sets of configurations:
- To add modifiers
- To toggling jQuery animations
As displayed in the above image, we need to add modifiers for elements of the page:
- For the hamburger button itself, so that it can be hidden after clicking on it.
- For the body tag to move the body canvas and place the menu to the shifted side. If off-canvas isn’t required, then this configuration can be skipped.
Moreover, Toggle jQuery animation needs to be configured.
- No jQuery animation is required for the desktop breakpoint as no animation is required for that specific element
- For tablet breakpoint below are the options which need to be set:
- jQuery animation - which animation you would like to implement, scope to,
- Parent - this would be a jQuery selector
- Target(jQuery selector), from which direction the animation should be applied
- Distance, select easing type and Duration in milliseconds.
- Here, as per the screenshot, .menu-container is for <nav> Navigation Container element and menu-wrapper class is for targeting inner <div> Menu wrapper Container element.
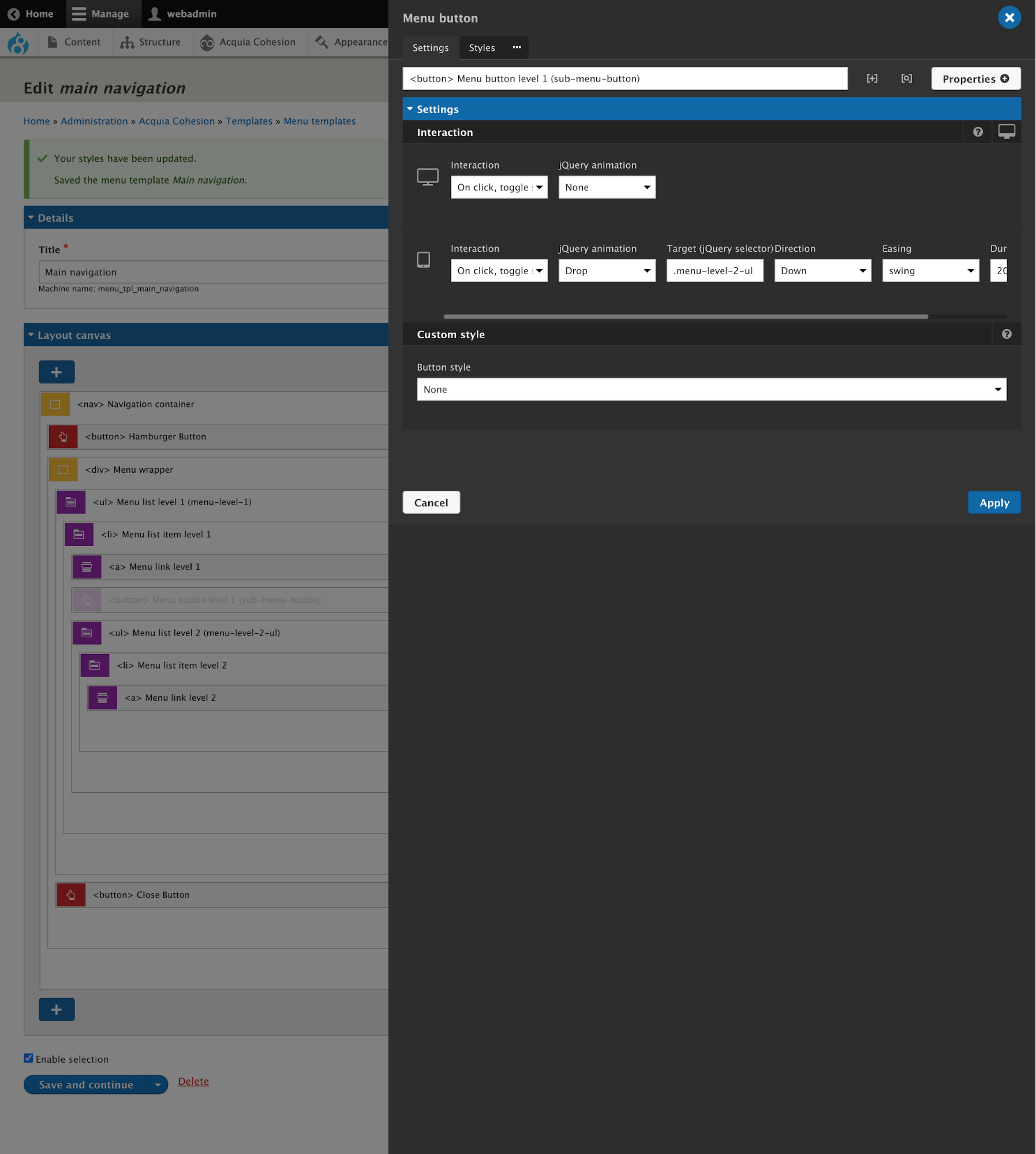
Menu Button Level
Now, let’s move to the next element i.e. <button> Menu level 1 (Sub menu visibility toggle) and refer to the screenshot below:

As per the screenshot, it can be seen that for desktop breakpoint no interaction is required and for the tablet breakpoint, we need to set the interaction for toggling the dropdown.
- Menu wrapper container for holding the menu container and menu links.
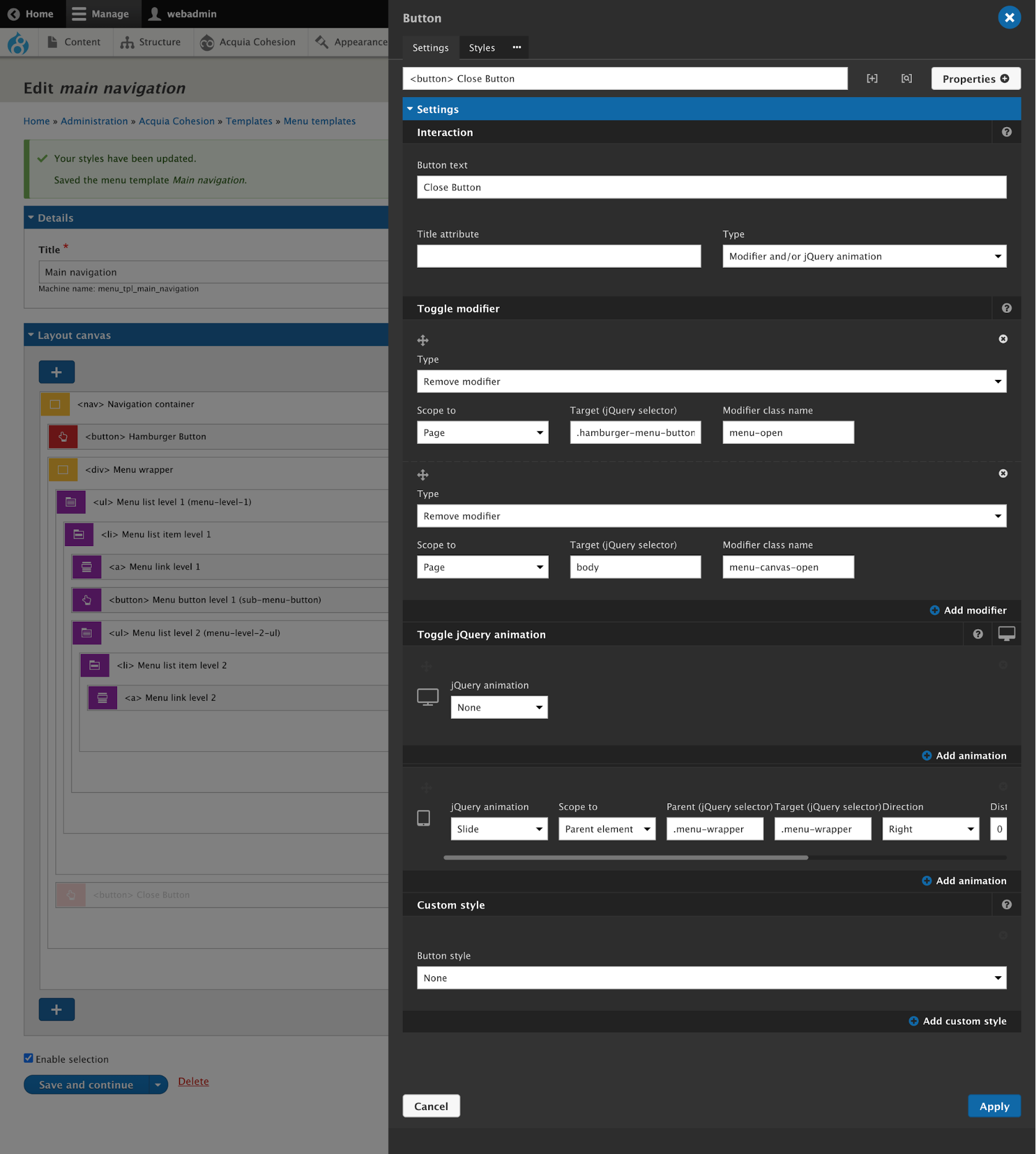
Close Button
This button will be to remove a few modifiers and also the Menu Drawer will be closed. Below is the screenshot for Close button configuration.

Basically, we need to exactly reverse what we have implemented for the Hamburger menu button. So, it means, we need to remove the modifiers and jQuery toggling animation which have been added through the hamburger menu button.
By following the above steps, you would be able to create the mobile hamburger menu. Few CSS needs to be implemented for a couple of basic things which can be implemented through the Menu container styles’ properties.
For any queries, you can drop your questions in the chat below or you can catch me on Twitter @qed42.

