After a basic outline about Acquia Cohesion DX8 now renamed as Site Studio in our previous blog, Cohesion - Low Code Enterprise-grade, Drupal website building platform, let’s dive into a few advanced features of Site Studio.
In our previous blog, we have seen the basic setup of cohesion where we have covered the implementation of the base style, custom style, how to create components and how to use the cohesion elements in it. Now that our basics are covered, let us explore what makes Site Studio a low-code solution for building Drupal sites?
In this blog we will talk about:
- Style helpers
- Component helpers
- Templates
- Master template
- Content templates
- Menu Templates
- View templates
Let’s start with Style helpers.
Style helpers
Style helper is a set of CSS properties which are used once while creating base/custom style and stored for future use.
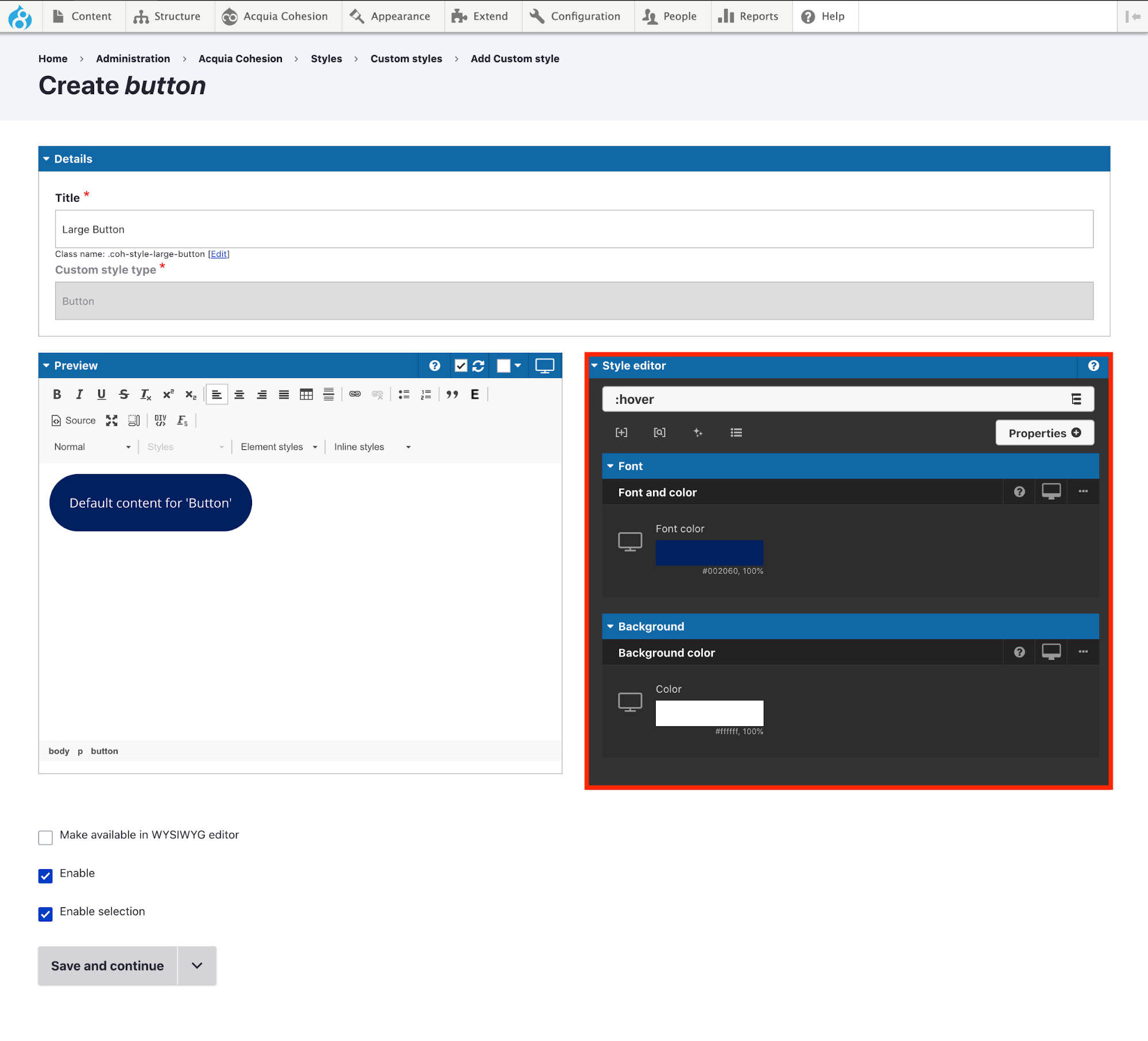
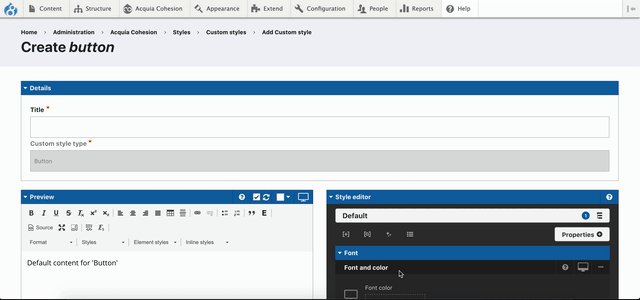
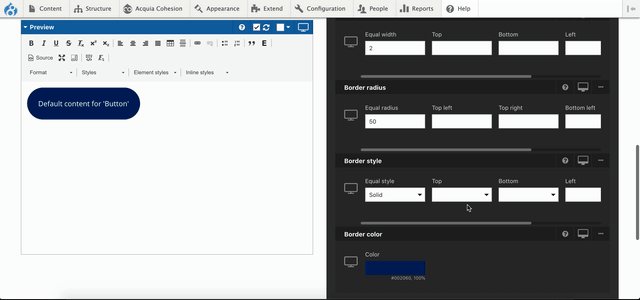
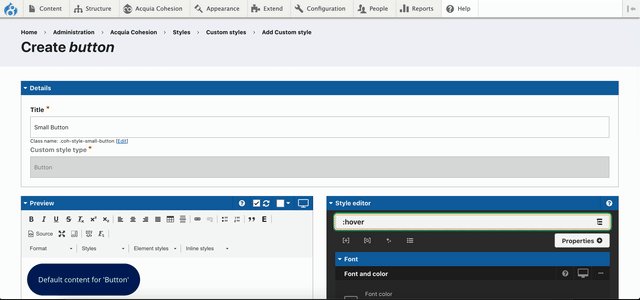
Let’s look at an example - In the images below it can be seen that a custom style has been created for a large button and certain CSS properties are being used for it. Even the hover pseudo-selector has a few CSS properties. After adding CSS properties, we can save these properties for future use by clicking on the Style helper menu icon (as highlighted in the image) and save it as Style helpers without saving/loading it into the CSS file till we use it.


Now, let’s look at the real beauty of Style helpers.
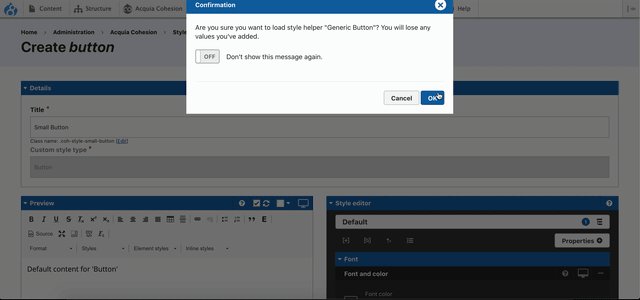
Let’s try to create one more custom style - a small button, where similar properties are required. Here, instead of writing/adding these CSS properties all over again, the Style helper can be used.

Component Helper
Like the Style helper stores the CSS properties, similarly, Component helper stores the list of components which are commonly being used while creating pages.
Let’s look at the example below.
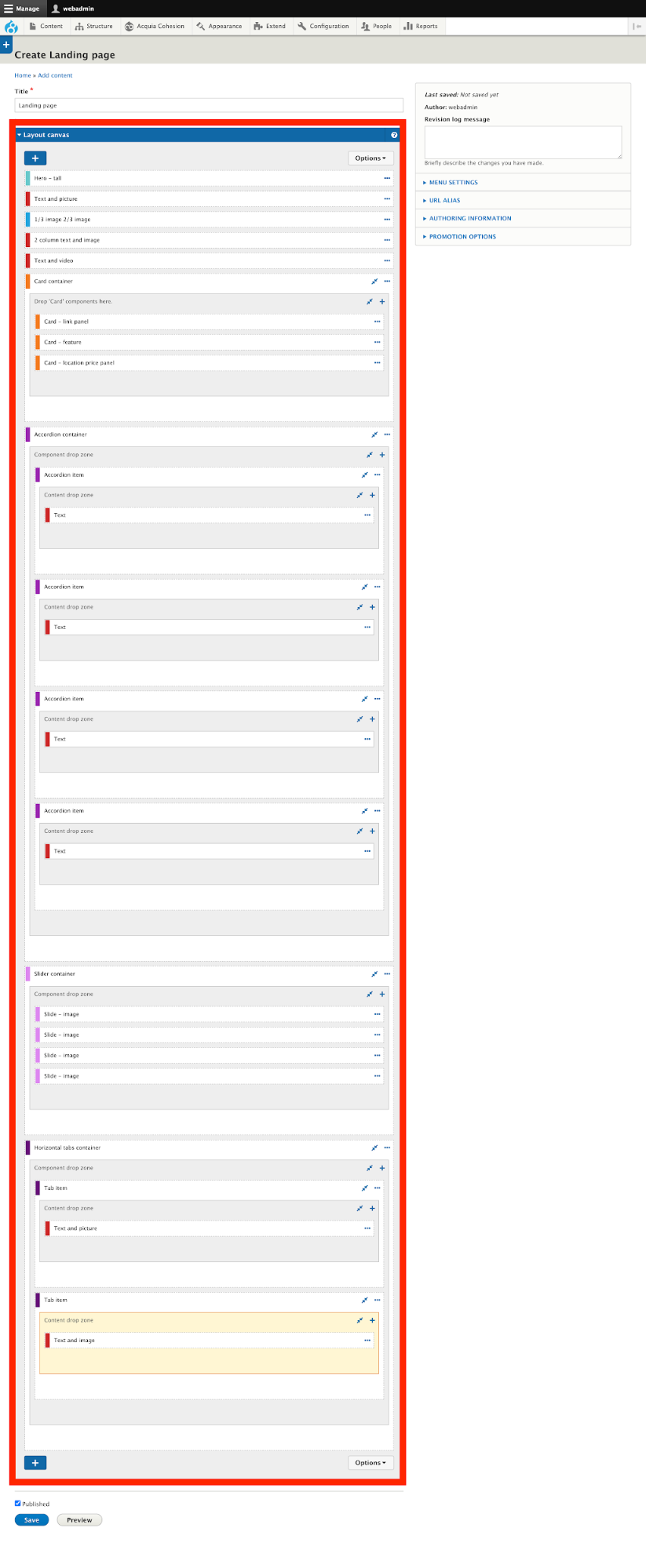
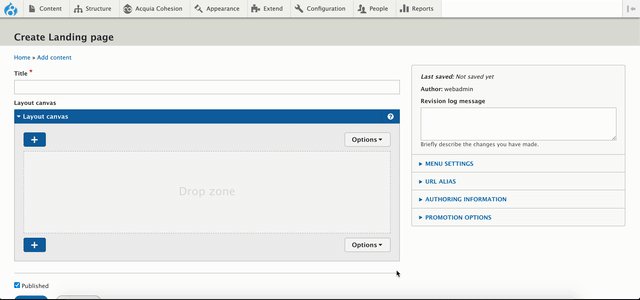
Let’s say there are a few pages which require similar components to be used and the page which has been created earlier has a long list of components and is complex. Now, creating similar pages with similar components would be a tedious task. Instead, we can create a page and whatever components we have used will be saved for future use.

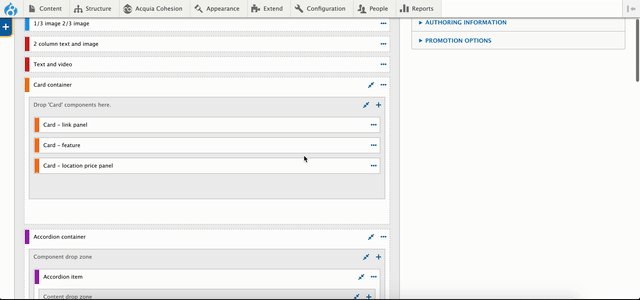
Here in the above image, you can see that once the landing page has been created it has a long list of components added on the page. So now think, how tedious it would be to create multiple similar pages?
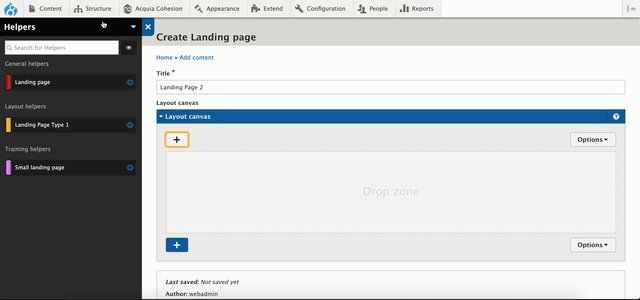
By clicking on the options menu of the Layout Canvas field, you can save this list of components and this is known as a helper. Follow the below images for better understanding.

Templates
This feature makes Site Studio a low-code framework in the true sense. All templates can be handled and are configurable from Admin menu -> Acquia Site Studio -> Templates option.
Master template
This template basically serves the purpose of page.html.twig which means this template should be used only to render the regions like header, content, and footer. The master template looks like this:

As per our requirement, if we want a different header and footer on some of the pages, that also can be done by creating multiple master templates. While creating a content template, we can select which master template to use.
Moreover, the master template that has been set as default will be applied throughout the site unless we select the specific master template to be used while creating a content template.
Use Case:
Here we can consider the new concept of a microsite, where the whole site is containing a similar structure. But to change a few pages, it is required to change the whole structure of the template including header and footer. The best example could be https://www.drupal.org/ and https://events.drupal.org/global2020.
Content Template
There are plenty of sub-categories of content templates. Let’s look into the Content-type’s view mode templates.
Each content type can have multiple view modes and those view modes can have their own customized layouts. To achieve this we can create multiple view mode templates which would have a Layout canvas field which will be useful for creating different layouts.
For example:
A full view mode is basically used to display the entire content of a node page whereas the teaser view mode can have fewer number fields’ data to be displayed. Based on this we can distinguish the usage of templates.
Menu Template
There are plenty of menus we usually have on the site and each menu has its own structure and relevance.
Usually, we have the main menu, sidebar menu for quick content reference (with or without dropdown), and the user account menu.
The main menu has up to 2 levels, where 1st level will be visible and the second level will be visible on hover and the Sidebar menu and user menu have only 1 level menu links.
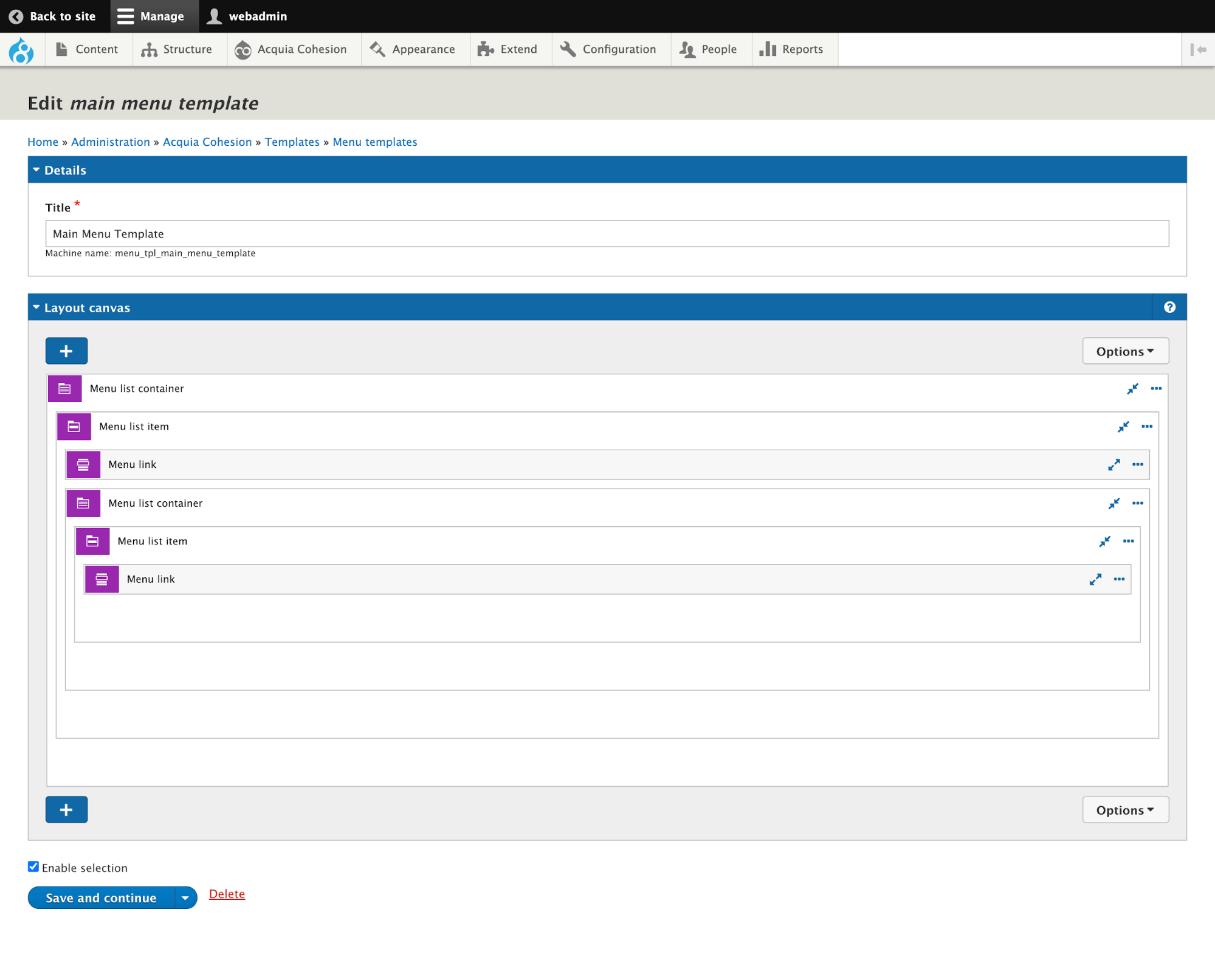
Site Studio provides menu templates to define the structure of the menu which will look similar as shown in the image below. Adding an image as an example of the main menu structure.
As per the image, we can see that to create the main menu with up to 2 levels, it is required to have a nesting level of menus like menu container(ul), menu item(li) and menu link(a)

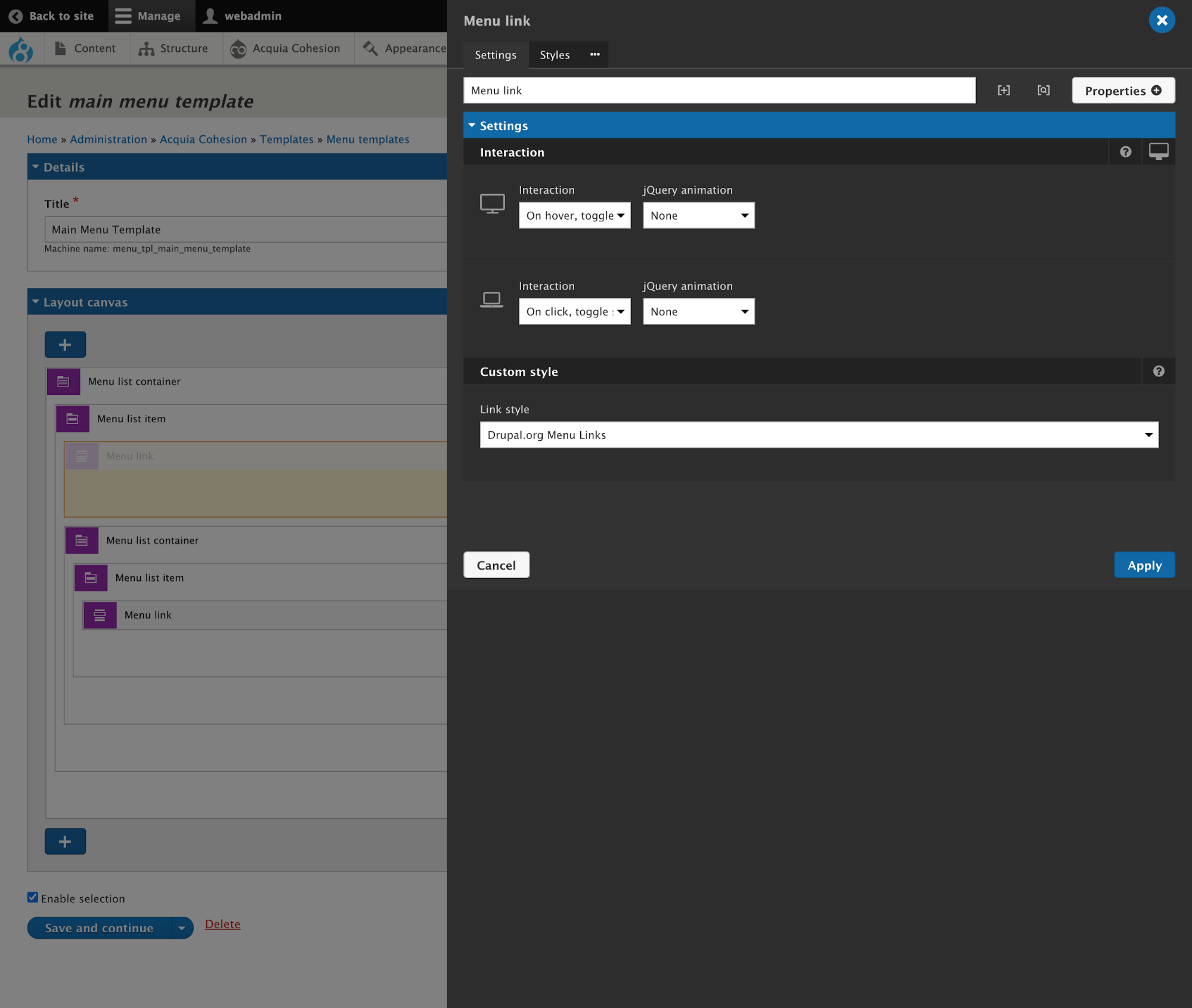
One of the features of this Template menu’s element can determine how the next level of the menu can be expanded with/without animation and also different behaviour of menus opening can be set based on the breakpoints.

As per the image above, it can be seen that the opening and closing behaviour of the dropdown can be decided by the menu link element of the first level.
Moreover, with the menu template, we can map the custom styles we have created for the menu container, menu item, or menu link.
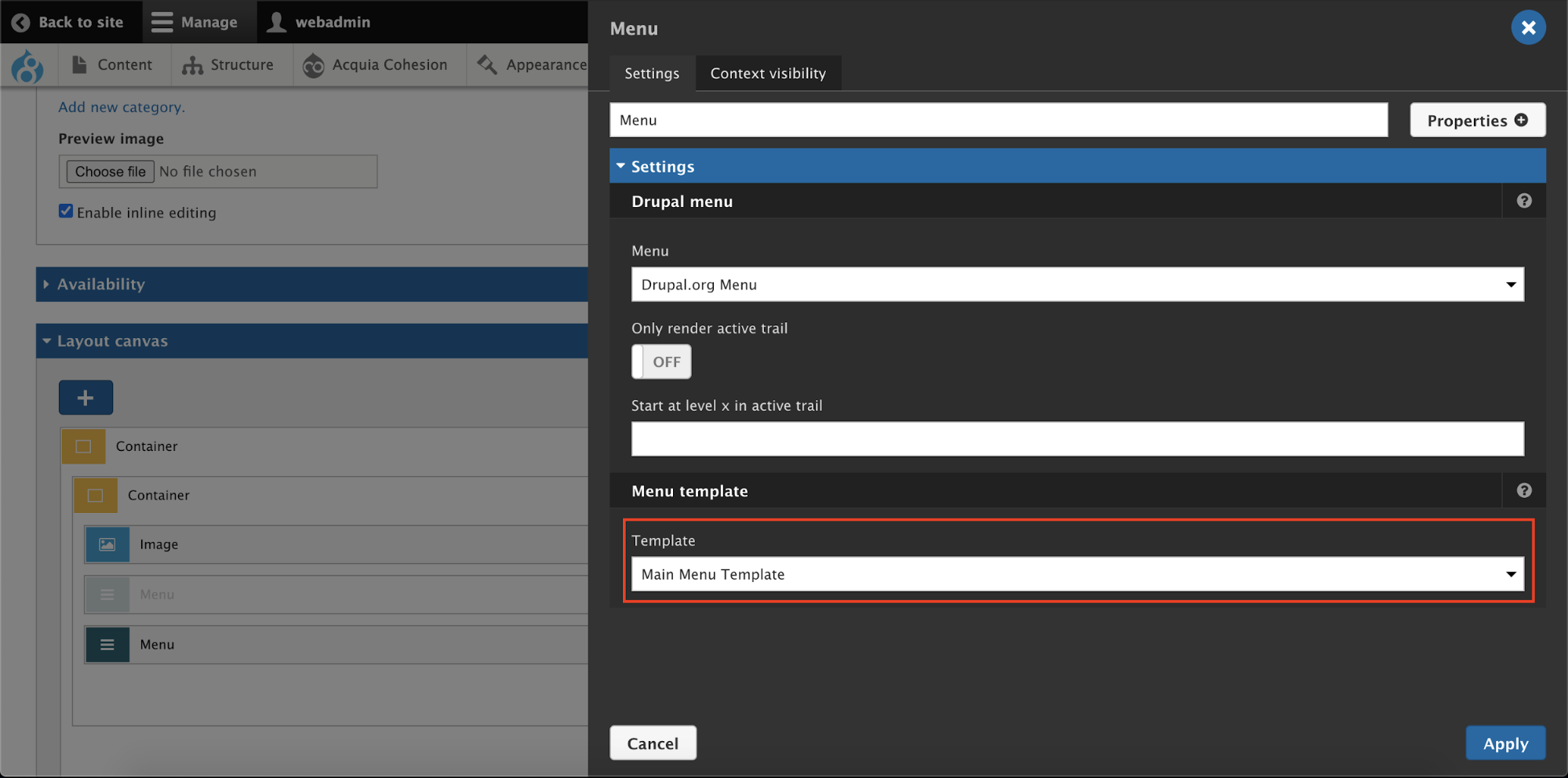
This menu template will be used while mapping it with the menu element which has been defined in the header template that is the part of the master template as displayed in the screenshot below.

Similarly, it is required to create menu templates for a sidebar menu or user menu which may not require nesting levels.
Views template
Now, let’s move to the last category of the templates i.e. the Views template. As we all know that Views is a query builder and is useful in creating a diverse list of contents based on the condition and/or contextual filter. The way we get the template for view in a normal Drupal installation, similarly we get the option to create a custom layout of views in Site Studio using Views template.
Views template provides the structure to your View page or Block and uses different view modes to display the results. But before creating a Views template it is required to have a views page or block.
Here is an example of how to display the teaser list of content using the teaser view mode.
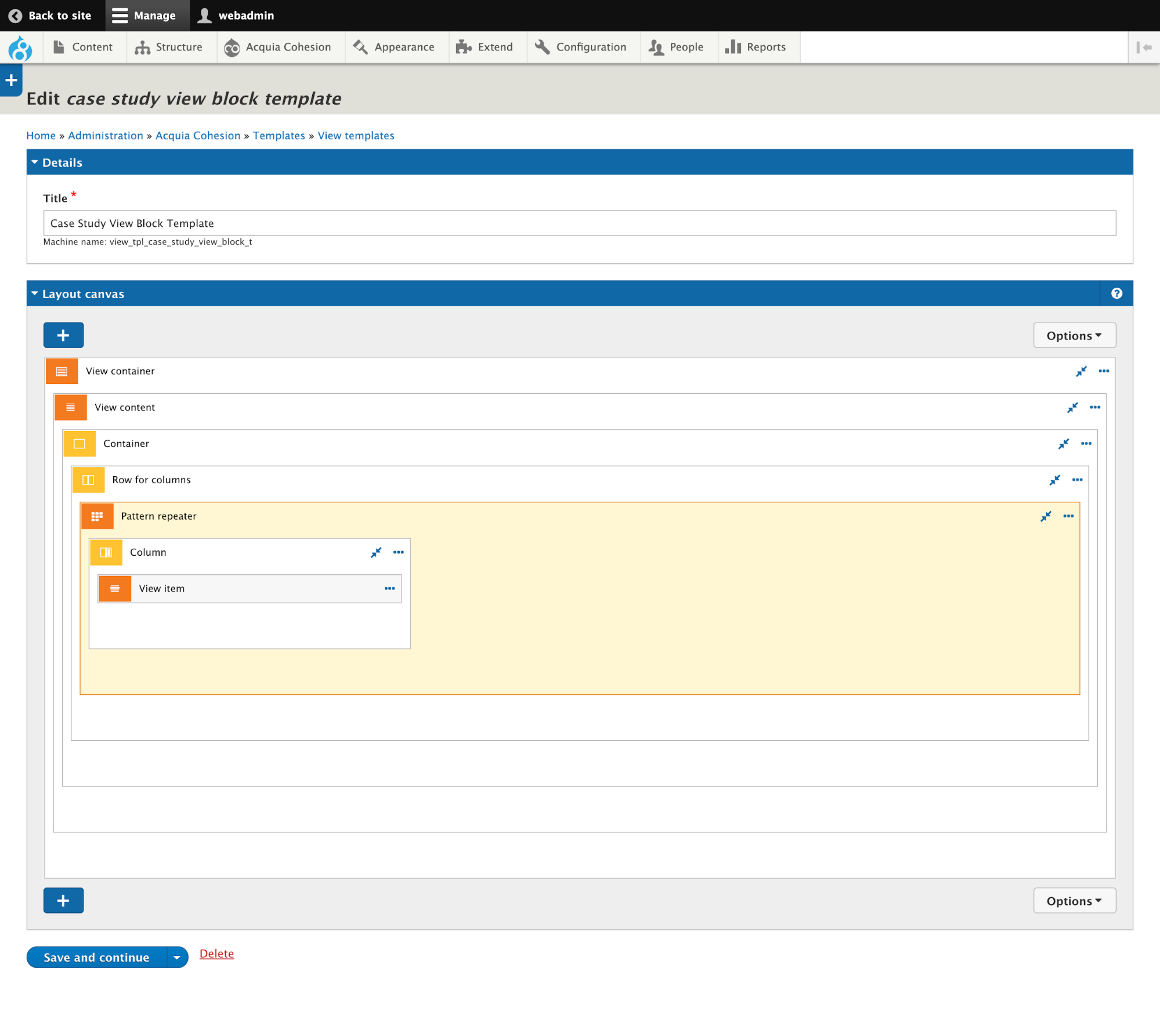
To create a view template there are certain views elements required. Below is the list of views elements which can be used:
- Views Container - this is a mandatory element for creating views template. We can consider this container as a wrapper of the whole view. This element won’t have any configuration.
- Views Content - this is the container or views row data and this container differentiates the filter and pagination of the view.
- Pattern repeater - Using this element we can repeat the pattern to obtain the desired layout.
- View item - The element under which we can define the entity type, bundle, and view mode.
Moreover, we would be able to use cohesion elements like row for columns and columns to create the desired layout. Here’s a screenshot for reference.

Acquia Site Studio Demo
Explore how Site Studio enables you to apply design systems on your Digital Experience built on Drupal!
I hope this blog was helpful in understanding Acquia’s Site Studio better. If you are looking to harness the benefits of Acquia Site Studio for your projects, do reach out to us for business consultation by emailing business@qed42.com.

